A Cheat Sheet is one pager (or in some cases a few pages) bringing together the most important and often used information about a specific technology, tool etc.
Cheat Sheets are useful because Web Developers today need to remember more things to be effective doing their job than most people can manage. Having the right Cheat Sheets printed out and placed on the wall next to the monitor is like adding extra memory banks to an exhausted computer – the information you need can be accessed instantly.
This post focus on Cheat Sheets for Web Developers but You can find them on many other subjects. Read on and pick the Cheat Sheets you need.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);
echo $filestr;[/exec]
Article Index
- Markup Cheat Sheets (CSS, HTML, XML)
- Scripting Cheat Sheets (Javascript, jQuery etc.)
- Server side programming (PHP, .NET, SQL etc.)
- Regular expressions
- Search Engine Optimization Cheat Sheets
Markup Cheat Sheets
There’s a lot of cheat sheets available for CSS, html and any other web technology. I have picked a few that I believe stand out because they are able to assist you remebering important elements of key web technologies or because they are really well structured.
Print out your favorite Cheat Sheet and put it on the wall just next to your monitor to get instant access to help and reference.
Gosquared CSS help sheets
Good looking and well structured CSS overview
addedbytes CSS2 Cheat Sheet
The CSS cheat sheet is a one-page reference sheet, listing all selectors (as of CSS 2.1) and properties. It includes a visual example of the box model, unit reference for CSS units and the various media types CSS makes allowance for.
Core css
All you need to know about CSS in 3 parts. These documents go through all important aspects of CSS on a minimum number of pages.
CSS Shorthand Cheat Sheet
Get help with some of the CSS elements that are so easy to forget.
CSS2 – Quick Reference Guide – PDF
CSS 3 Cheat Sheet (PDF)
There are not a lot of CSS 3 Cheat Sheets available by now but Smashing Magazine provide a great one for Free. This is a must have if you plan to start using some CSS 3!

W3C – Cascading Style Sheets, Current Work
If you want to follow the development of CSS3, this page is the place to start.

CSS support in Opera 9.5

CSS 3 Support In Firefox 3.5

Core HTML
XHTML 1.1 Cheat Sheet
This cheat sheet is designed to be a quick reference to all of the elements and attributes available in the XHTML 1.1 specification. And because XHTML 1.1 is designed to be modular, it is organized into sections to mirror the XHTML abstract modules and the elements and attributes contained within each.
Gosquared html help sheets
Good looking and well structured html overview
HTML Cheat Sheet
The HTML cheat sheet is a one-page A4 printable document, designed to provide a quick reference for HTML. PDF PNG
HTML5 Canvas Cheat Sheet
The information is pretty much just a copy of what is found in the WHATWG specs, just condensed and hopefully a bit easier to read. There are virtually no explanations, however, and no examples other than some graphics for compositing values and a few other things (the appearance of which is very much inspired by those found in Mozilla’s examples). So, it’s basically just a listing of the attributes and methods of the canvas element and the 2d drawing context.
HTML Character Entities Cheat Sheet
The HTML Character Entities cheat sheet is designed to act as a reference sheet, listing the various character codes in HTML. PDF PNG
HTML Character Entities Cheat Sheet
This cheat sheet contains a list of all of the HTML 4 character entities including ISO 8859-1 (Latin-1) entities. The characters are organized into 8 groups: Latin characters, Greek characters, numbers, puncutation and miscellaneous symbols, mathematical symbols, currency symbols, arrows and shapes, and spacing symbols.
Each character contains a unicode entity reference (e.g.  ) as well as a named entity reference (e.g. ) where available.
HTML Colors Cheat Sheet
This cheat sheet contains a chart of 1050 colors grouped by hue and varied into 25 different saturations and brightnesses for each. Each color has the HTML color code reprsented as a Hex triplet (e.g. #808080). Also, it contains a chart of the 216 Web-safe colors and each is represented as a single-digit Hex triplet (e.g. #999).
RGB Hex Colour Chart
The RGB Hex colour chart is a very large (183kB) PNG file, and is sized to fit on a standard A4 piece of paper. It shows the 216 so-called “web safe” or “non-dithering” colours (there are actually only 22 web safe colours, but those are revolting).
XML (eXtensible Markup Language) in one page
XML Syntax Quick Reference
Scripting Cheat Sheets
JavaScript Cheat Sheet
The JavaScript cheat sheet is designed to act as a reminder and reference sheet, listing methods and functions of JavaScript. It includes reference material for regular expressions in JavaScript, as well as a short guide to the XMLHttpRequest object. A description of what is on the cheat sheet follows, or if you are impatient, you can go straight to the full size JavaScript cheat sheet.
JavaScript DOM Cheatsheet
Working with XML in Javascript is
jQuery Cheat Sheet 1.2
Getting Started with Ajax
Scriptaculous Cheat Sheet
Symfony Cheat Sheet
JavaScript Cheat Sheet
Mootools Cheat Sheet
mootools 1.2 cheat sheet
This sheet cover Core, Native, Class, Element, Utilities and Request
prototype 1.5.0
Prototype 1.6.0.2 Cheat Sheet
- Modules are sorted in a somewhat logical order – those commonly used are mostly in the left/center area, while deprecated/utility methods are all the way to the right
- Method can be recognized by parentheses following it (anything that doesn’t have ones is a property)
- Deprecated items are marked red and have NO parentheses/arguments specified
- Prototype extends quite few native objects’ prototypes with a set of convenient methods. In such cases there’s an explicit note about it next to a module name – i.g. stripScripts() method from “String (String.prototype)” can be called as ‘foo’.stripScripts()
- When a module is also a class, there’s a “(constructor)” note next to it – i.g. “Hash (constructor)” means that it should be called as new Hash()
- There are few bonus items (such as those from Prototype.Browser) which are not yet included in documentation
Addison-Wesley’s JavaScript Reference Card
Javascript: A scripting language designed to be integrated into HTML code to produce enhanced, dynamic, interactive web pages.
jQuery selectors
Very comprehensive overview of jQuery selectors. This is a must have for every jQuery developer!
Server side programming
Apache Cheat Sheet
Apache 1.3 Quick Reference Card – PDF
Mod_Rewrite Cheat Sheet
htaccess Cheatsheet
PHP Cheat Sheet
PHP Cheat Sheet (V2)
The PHP cheat sheet is a one-page reference sheet, listing date format arguments, regular expression syntax and common functions.
visibone
This website contains a 2-page light and lean PHP cheatsheet and an 8-page comprehensive PHP cheat sheet for committed PHP developers
Php 4 Reference Card
PHP Cheat Sheet
3 cheat sheets covering comparison using different operators etc.
Struts
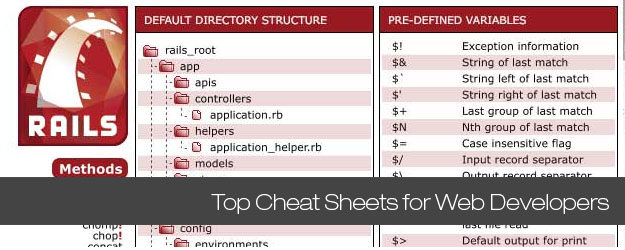
Ruby on Rails Cheat Sheet
Python
JSP Cheat Sheet
Django Cheat Sheet
Core C# and .NET Quick Reference
ASP.net
MS ASP
The ASP cheat sheet is designed to act as a reminder and reference sheet, listing various of the oft-forgotten parts of ASP / VBScript.
msnet formatting strings
SQL (Structured Query Language) in one page
MySQL Cheat Sheet
SQL Cheat Sheet

mysql

MySQL/CheatSheet

Regular Expressions
Added Bytes
Regular expressions is really about knowing what syntax to use and there are many details to memorise. I would recommend that you get yourself a cheat sheet. In my opinion a good cheat sheet is essentials and I personally recommend the one Added Bytes provide for free.

regexlib CheatSheet

Regular Expressions Cheat Sheet

Quick Reference Guide

Regular Expressions for client-side JavaScript

Search Engine Optimization Cheat Sheets
Creating good content that is presented in the right way is important but only haft the way to get visitors. Understanding and mastering Search Engine Optimization, SEO is quite essential and here you get some really good overviews
The Web Developer’s SEO Cheat Sheet
This cheat sheet cover most of what you need, Important SEO Html Tags, Search Engine Indexing Limits, Recommended Title Tag Syntax, Common Canonical Issues, Important Search Engine Robot User-Agents etc.
Get the latest 646-563 dumps to practice and pass real exam on first attempt. Download the latest E20-001 dumps along with 70-685 dumps dumps questions for fail-safe preparation.
Lars started tripwire magazine back in January 2009. He is really passionate about web design, web development and loves to look into new technologies, techniques, tools etc. and to write articles for his readers.























































[…] collecting cheat sheets for our dear readers. Some of those are collections of cheat sheets for web developers, for web designers and even cheat sheets for building WordPress Themes. We thought it is time again […]
Lars , thank you much for compiling all these resources. I am getting lost in reading your 100+ of this… 65+ of that articles. Good stuff!
Your welcome Roger. I may be better in creating segments and splitting up the huge posts.
Hi,Wonderful list of helpful cheat sheets. You might forgot to include my cheat sheets in your list:1. Visual Cheat Sheet: CSS Compatibility with Internet Explorer 6, 7 and 8 2. Visual Cheat Sheet: IE 8 and Firefox 3.5 Keyboard ShortcutsThanks
For Panic’s Html Editor Coda
The Coda Cheat Sheet
url is http://trainingsjacke.de/2010/07/28/cheat-sheet-for-panics-coda/
HTML Colors Cheat Sheet moved to http://blog.acodingfool.com/cheatsheets/html-colors-cheatsheet/
Great web site. Solid, helpful advice that you can benefit from and for free, it does not get much better than that. The web needs more sites like this one, please keep it up.
Firstly i would like to thank you for this amazing blog post. It really helped me, though i already had imagined that trick. Still, you enhanced my optimism and taught me some of the values that go together with this comment-trick.
Continue your great work
Great web site. Solid, helpful advice that you can benefit from and for free, it does not get much better than that. The web needs more sites like this one, please keep it up.
Good job, really nice site, keep continue, I would really prefer Mixx for others.
[…] http://www.tripwiremagazine.com/2009/12/60-very-useful-cheat-sheets-for-web-developers.html […]
[…] 60 very useful cheat sheets for web developers […]
[…] 60+ Very Useful Cheat Sheets for Web Developers […]
[…] 60+ Very Useful Cheat Sheets for Web Developers […]
[…] 60+ Very Useful Cheat Sheets for Web Developers […]
[…] 60+ Very Useful Cheat Sheets for Web Developers […]
[…] post: 60+ Very Useful Cheat Sheets for Web Developers Share and […]
[…] Enlace: 60+ Very Useful Cheat Sheets for Web Developers […]
[…] Enlace: 60+ Very Useful Cheat Sheets for Web Developers […]
[…] 60+ Very Useful Cheat Sheets for Web Developers […]
[…] 60+ Very Useful Cheat Sheets for Web Developers (tripwiremagazine). Las hojas de ayuda o de referencia rápida es un localizador (o en algunos casos unas pocas páginas) que reúna la más importante y frecuente información sobre una determinada tecnología, herramienta, etc. Son útiles porque los desarrolladores Web de hoy necesita recordar más cosas que lo que la mayoría de la gente puede manejar para hacer efectivo su trabajo. Imprimir dichas hojas y tenerlas cerca, como una especie de bancos de memoria adicional, así la información que necesitamos se puede acceder instantáneamente. […]
[…] http://www.tripwiremagazine.com/2009…rs.html#markup […]
Great collection! Thanks!
[…] 60+ Very Useful Cheat Sheets for Web Developers | tripwire magazine (tags: workflow tips) […]
[…] 60+ Very Useful Cheat Sheets for Web Developers tripwire magazine (tags: cheatsheet webdesign) TagsCategoriasmiudezas Uncategorized […]
[…] 9. 60+ Very Useful Cheat Sheets for Web Developers […]
[…] More December 26th, 2009 | Tags: cheat sheets | Category: Tips […]
[…] here: 60+ Very Useful Cheat Sheets for Web Developers | tripwire magazine Posted in Web | Tags: a-specific-technology, are-useful, cheat-sheets, few-pages, one-pager, […]
A sheet of support would add is the “Template with extended ANSI characters for Windows” you can customize, although the post is in Spanish so you can easily translate. In the following link.
[…] This post was mentioned on Twitter by #webDesign (less), Paul Sanduleac. Paul Sanduleac said: 60+ Very Useful #Cheat Sheets for #Web Developers | tripwire magazine http://j.mp/6NMjRF #webdesign #coding #php […]
I am definately bookmarking this page.
[…] 60+ Very Useful Cheat Sheets for Web Developers | tripwire magazine Fantastic cheat sheets (tags: webdev css todo cheatsheet) […]
[…] here to read the rest: 60+ Very Useful Cheat Sheets for Web Developers | tripwire magazine By admin | category: Uncategorized | tags: adobe, brining-together, cheat, cheat-sheet, […]
[…] This post was mentioned on Twitter by Ulli Storck, Bjoern Germann. Bjoern Germann said: 60+ Very Useful Cheat Sheets for Web Developers | tripwire magazine http://bit.ly/5dSsgz via @mit3xxx […]
[…] This post was mentioned on Twitter by bkmacdaddy designs and mathias89, topsy_top20k. topsy_top20k said: 60+ Very Useful Cheat Sheets for Web Developers http://bit.ly/5K3BfP […]
960 grid cheat sheet: http://www.pillsofbits.com/sites/default/files/Ninesixty-cheat-sheet-www-pillsofbits-com-v1.jpg
Nice collection. Thanks a lot… very interesting the SEO Sheets
Great collection of sheets. I have a few, but it is nice to have one location to get them all.
[…] This post was mentioned on Twitter by Search Engine News, suniltolani. suniltolani said: RT @iBlend: RT @Lars: 60+ Very Useful Cheat Sheets for Web Developers http://tinyurl.com/yf672oj […]
Social comments and analytics for this post…
This post was mentioned on Twitter by allwebdesign: 60+ Very Useful Cheat Sheets for Web Developers http://bit.ly/6zq7NB…