Websites with page flip effect is a rather new trend in web design.
A digital book is an effective solution for presenting various publications like books, brochures, catalogs, magazines as well as image portfolios online. Just as a WordPress photo theme the book flip style is good for showcasing photos online.
The idea of designing websites in the form of flipping books is just starting to grow, but we already can see some really creative websites designed in such a style. They are catchy, unusual, and some of them are extremely functional. We now meet online periodicals, brochures, photographer’s portfolios, even business and e-commerce designs performed as a book.
Generally I would however recommend traditional design for most websites and this is where simple WordPress themes can make a huge difference to get started fast. Also I just found a WordPress photo gallery theme that I think can be useful to designers creating photo-heavy web designs for clients.
Earlier the page flip effect where used in Flash designs mostly, since this technology made it possible to create digital books with appropriate visual and sound effects. Today jQuery page flip plugins are very popular because of jQuerys powerful features and ease of use. Page flip is a great effect. Such a design creates an impression of browsing through a paper book or glossy magazine. The Flash page flip websites are usually navigated by clicking on the book’s page corner and dragging the page with the left mouse button as well as by means of the menu sections or arrow buttons. The flip book effect is also used in jQuery designs, but the visual effects are much simpler than in Flash books, and the navigation opportunities are limited.
In this post, I have showcased some Flash websites with page flip effect that are great for you online gallery just like Photography Website Templates. I’ve divided the collection into two categories: Portfolio Flip Books and Business/E-commerce/Other Flip Books. Some of the websites below are really gorgeous, and some has a couple of catchy elements. But for me, they are all worth viewing. Have a great time!
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
If you are the lucky owner of an iPhone you should keep it safe using one of the best iphone 4 cases.
Portfolio Flip Books
I think you guys will agree with me that the more unusual a web portfolio’s design is, the more visitors it will attract. Web designers surpass themselves in creativity when designing portfolios: galleries of unusual shapes, great textures, impressive elements… The flip book idea is really creative and new for WordPress portfolio themes designs; it looks like browsing through a glossy catalog or a real paper photo album, but in digital format…
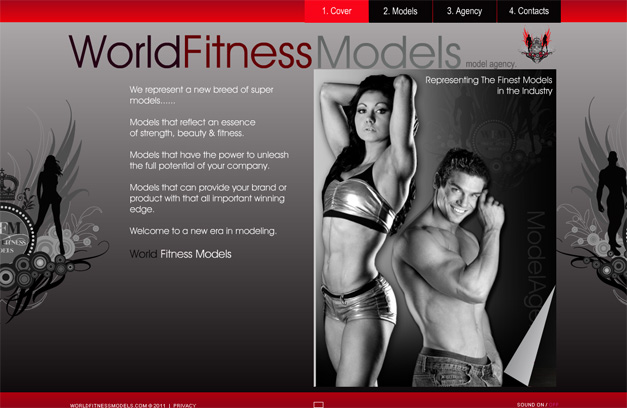
1. Pat Fallon
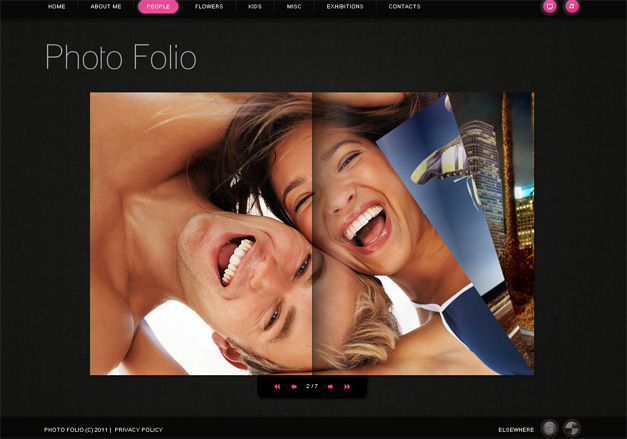
5. Photo Folio
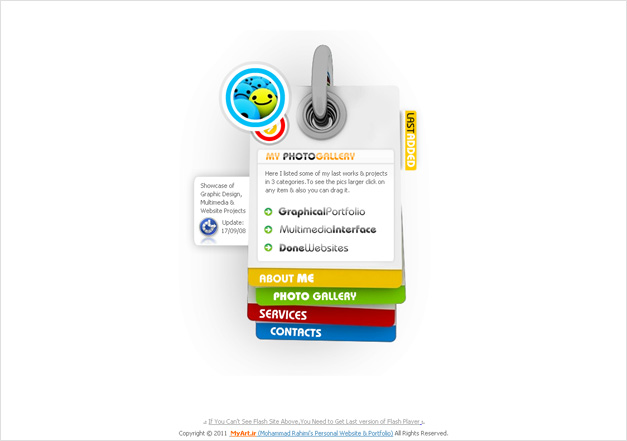
6. Mohammad Rahimi’s Portfolio
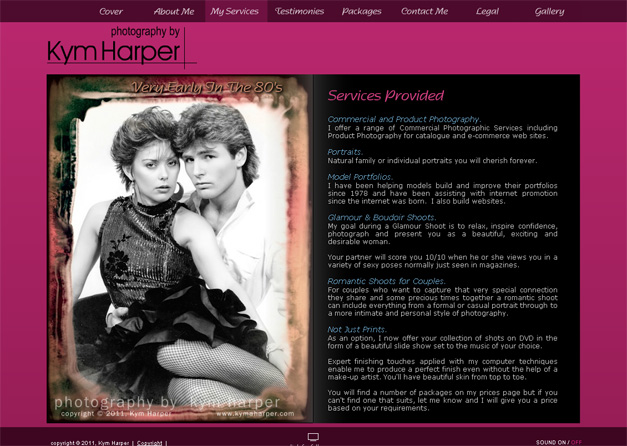
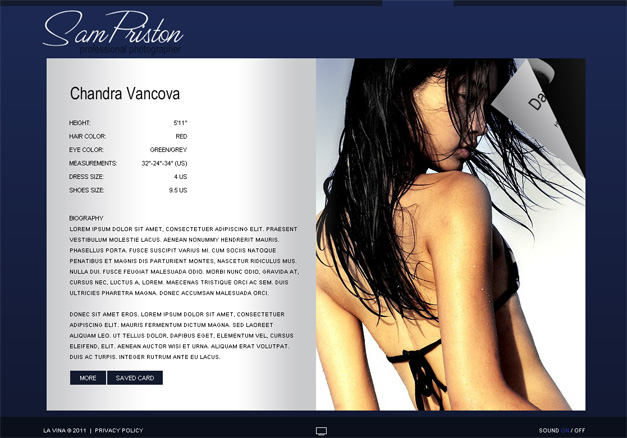
8. Sam Priston
Business/E-commerce/Other Flip Books
The tendency of using the page flip effect for business projects is also just starting to grow. Since flip book components are used for Flash-based websites mostly, it is still not widely used for business web projects. The main reason of business owners concern about Flash flip effect is their belief that Flash pages load slowly. But it’s the question of the developer’s professionalism. If the Flash flip book is created by a skilled developer, it doesn’t take much time to load. And you can get an impressive, functional and effect-rich web design for you business project. Take a look at some of the designs created with using the page flip effect — it’s a really interesting diversion.
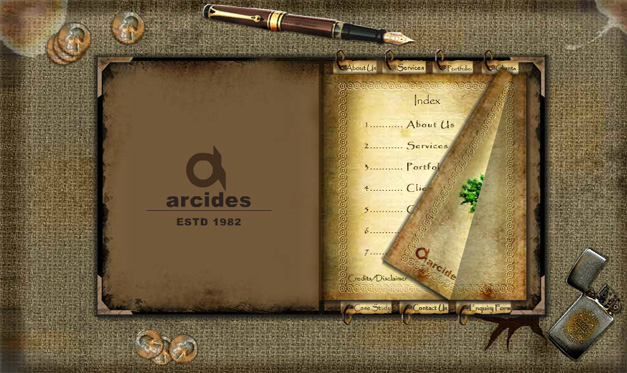
10. Arcides
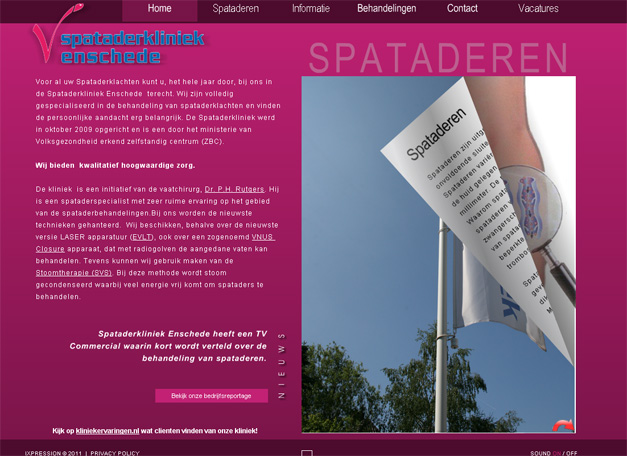
11. TV-Add
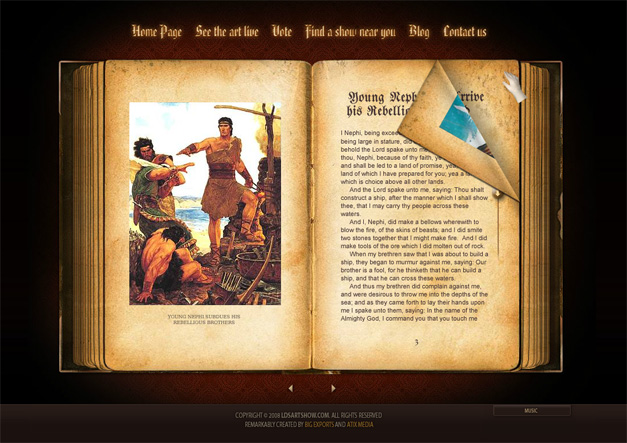
12. Idsartshow
13. Limecs
14. Douwe Egberts
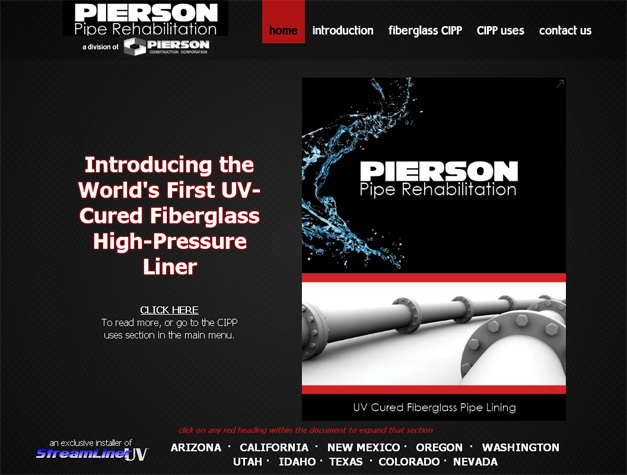
15. Pierson
16. Mount Gay Rum
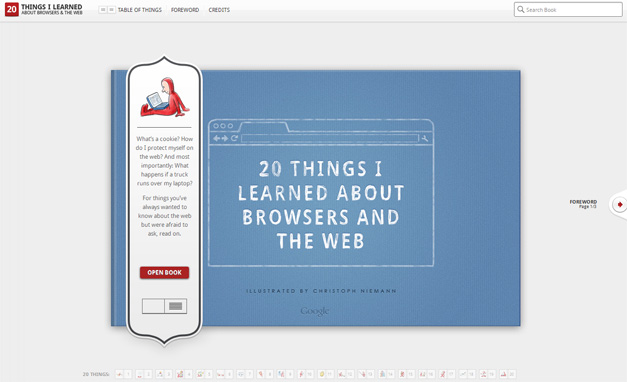
18. 20 Things I learned About Browsers and the Web
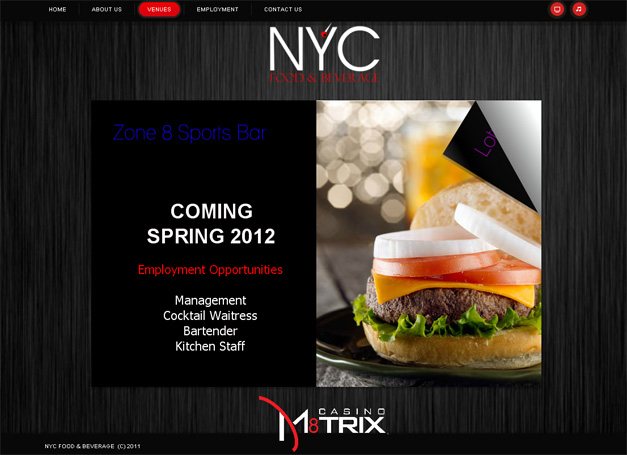
19. NYC Food & BeverageZone & Sports Bar
20. CWS Georgia
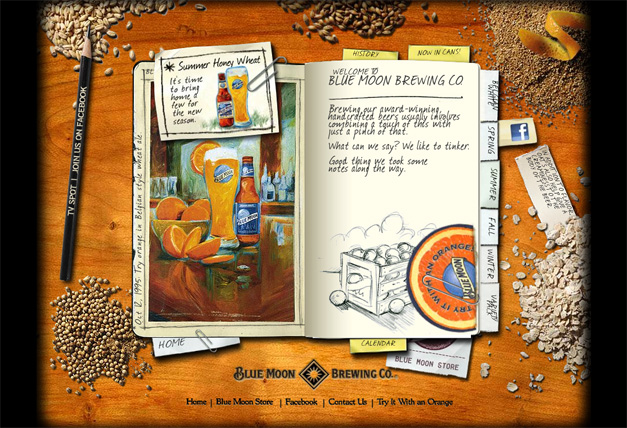
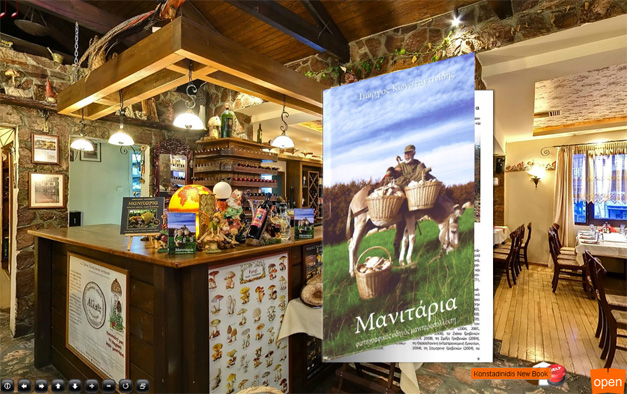
21. Biliouris
22. Brams Racing
23. ACLU
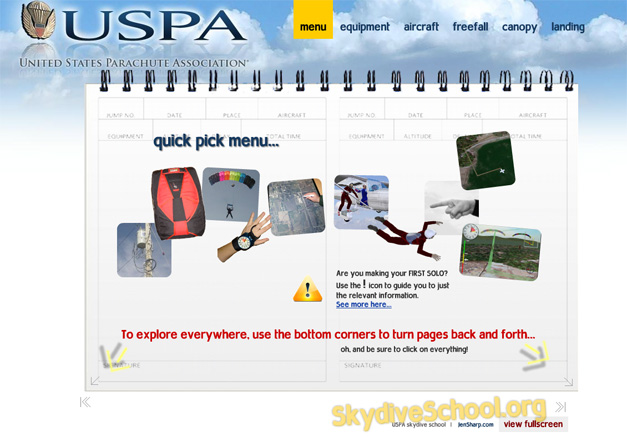
24. USPA
25. Cherry and Peach
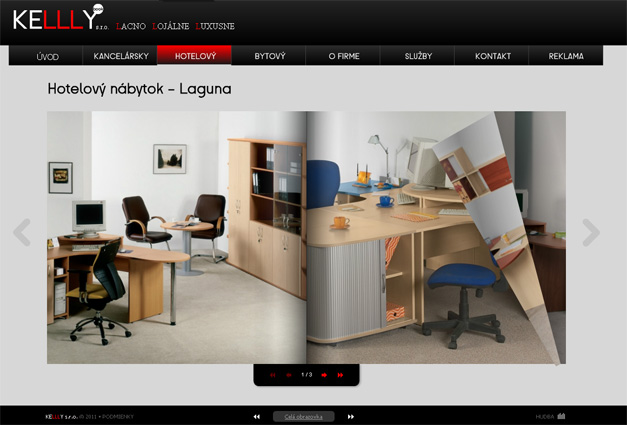
26. Kellly
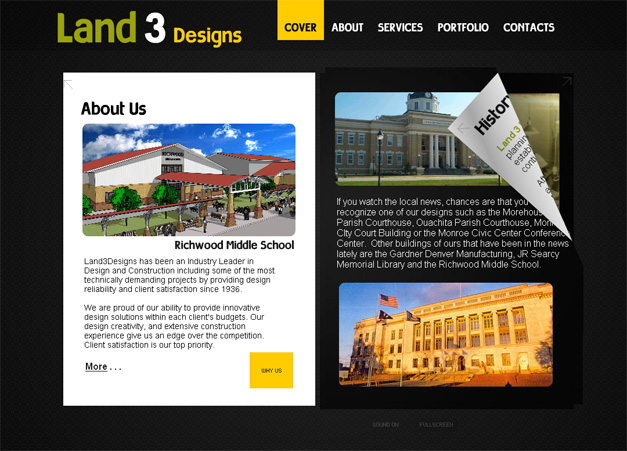
27. Land 3 Designs
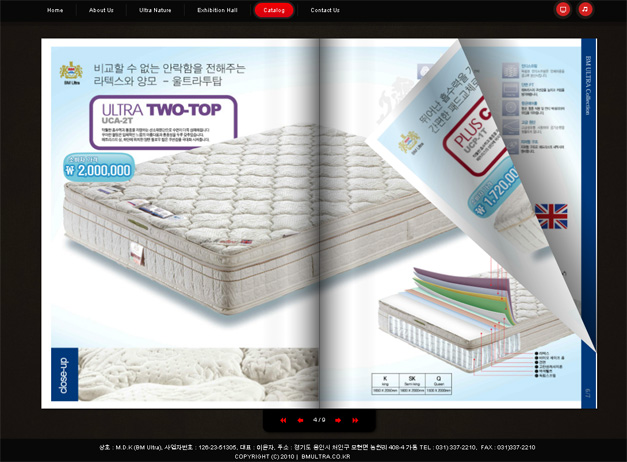
29. B. Multra
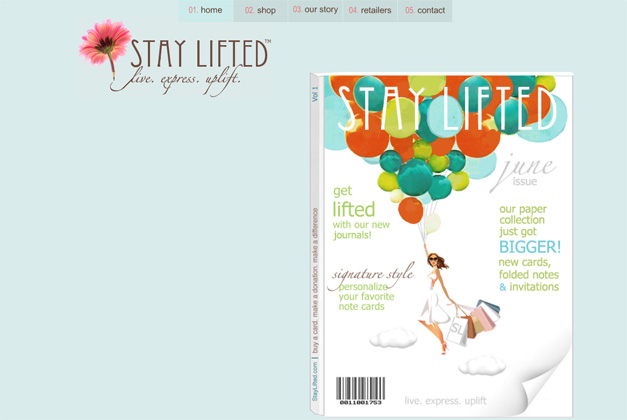
31. Stay Lifted
If you have some cool flip book designs to share with us, please leave the links in comments:)
Tina Zennand is a writer and blogger with a great interest in web design, photography, SEO and internet marketing. She is also a SEO/Marketing Manager at MotoCMS – an innovative Flash CMS and Flash templates provider. You can follow her on Twitter: @Tina_Zennand.







































awesome share dear .. i really love your collection
Nice pageflip effects
Loved these so much it inspired me to do my own flip book to showcase my Childrens Book Illustrations! See my attempt here;
http://www.happydesigner.co.uk/childrens-book-illustrator
I’d love to hear your feedback Thanks x
Thanks x
very nice collection
Try also http://www.pressmo.com You can use it for free or commercial version (without branding).
Converted publication you can download and integrate with your own website (own hosting).
…and video tutorial…how to work
http://www.youtube.com/watch?v=HwV4qXbqauk
Nice collection, Blue Moon Brewing Company and Biliouris are my favourites!
Love it! Really want to do a web design where I can implement something like this!
Thanks for the feedback Ian… looking forward to include your design some day
excellent listings. i would like to learn from your sharing. thanks
[…] here to see the original: 30+ Examples of Page Flip Effect in Web Design – tripwire magazine Tags: design, flash, page-flip, rather-new, sign Share this […]