Contents
- 1. MCQ
- 2. Superawesome
- 3. Designunit
- 4. Ourhype
- 5. House of Burvo
- 6. Chambers Judd
- 7. Tastespotting
- 8. Sylvain Toulouse
- 9. Sunil Kansara
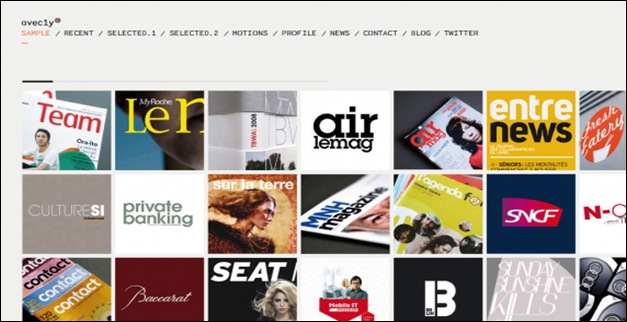
- 10. avec1y
- 11. Mark Boulton design
- 12. Kyle Tezak
- 13. Jesus Rodriguez Velasco
- 14. The morning news
- 15. Ungarbage
- 16. Hatbox
- 17. I am Shimone
- 18. Teachinghistory
- 19. Macalicious
- 20. Shape creative and digital studio
- 21. 31Three
- 22. Rita
- 23. Bisgrafic
- 24. UX Magazine
- 25. Velhetica
- 26. Best awards
- 27. Cool and the guide
- 28. Quipsologies
- 29. Moodyguy
- 30. Jake Przespo
- 31. Andy Rutledge
- 32. Thought and Theory – Collection
- 33. Tokyo Illustrator’s Society
- 34. Barnbrook Film
- 35. Grandpeople
- 36. Oi Polloi
- 37. Malika Favre
- 38. Quaker ninja
- 39. Progress Packaging
- 40. It’s Nice That Shop
- 41. Black Box Press
The concept of grid-by-design has become very popular in web design but it isn’t new in any way. In fact the bees, the bridge builders, chess masters etc. have known the secret of the grid for centuries. Using grids in web design makes the website look well structured and balanced even if the pages are busy with many elements. Also for the developer grids are useful and helps maintaining the pages easier. Grid in web design is basically a style in which a website is divided into different grids i.e. vertical and horizontal lines so that you can position different design elements efficiently and effortlessly. There are several CSS grid and responsive layout frameworks and solutions you can use to build your own grid based websites, but you will probably need the inspirational collection below. website templates with responsive layouts also typically have been designed using grids to adapt to smaller view ports, know as responsive grids. Same is true for magazine themes to make it possible to have the many content areas in the layout. In this article I have collected 40 examples of websites that use some form of grid styled layout.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
1. MCQ
2. Superawesome
3. Designunit
4. Ourhype
5. House of Burvo
6. Chambers Judd
7. Tastespotting
8. Sylvain Toulouse
9. Sunil Kansara
10. avec1y
11. Mark Boulton design
12. Kyle Tezak
13. Jesus Rodriguez Velasco
14. The morning news
15. Ungarbage
16. Hatbox
17. I am Shimone
18. Teachinghistory
19. Macalicious
20. Shape creative and digital studio
21. 31Three
22. Rita
23. Bisgrafic
24. UX Magazine
25. Velhetica
26. Best awards
27. Cool and the guide
28. Quipsologies
29. Moodyguy
30. Jake Przespo
31. Andy Rutledge
32. Thought and Theory – Collection
33. Tokyo Illustrator’s Society
34. Barnbrook Film
35. Grandpeople
36. Oi Polloi
37. Malika Favre
38. Quaker ninja
39. Progress Packaging
40. It’s Nice That Shop
41. Black Box Press
42. notcot
Lars is passionate about web design, web development, SEO, social media and loves to look into new technologies, techniques, tools etc. and to write articles for tripwire magazine readers.












































This is if you want to build the above websites easily .Combinig the responsive grid system and YUI gridbuilder ,I have made the jQuer.in Grid Builder.Its outputs semantic html based on the IDs and classes given by the user
Brilliant stuff, Love grid style!
[…] 40 Great Examples of Grid Style in Website Design! […]
No problem. That design gave me some ideas how to use the grid, so no… Thank you :D.
Thanks for liking one that is featured zeth, and yes i agree grid-designs are hard.
[…] 40+ Great Examples of Grid Style in Web design – tripwire magazine […]
I like number 16 – Hatbox. I don’t know why, but it appeals to me. I think it’s because the grid-design makes it easy to read, but then again it’s designed so you barely notice the grid. Good job! I like the site. Grid-designs are hard to get to work, but most of these sites have done it with success.
Ladies and gentleman I present to you my grid style. For me it was the only choice for what my website was all about. The traditional blog format is so clichéd that I hated it.
I like grid style 32 a good design and clean for a website. i have used
used this style quite a bit for my websites.
[…] This post was mentioned on Twitter by Ron Williams, Louis Gubitosi, Blueprint DesignBlog, Paul Lonsdale, Paul Sanduleac and others. Paul Sanduleac said: TripWire Magazine: 40+ Great Examples of Grid Style in Web design http://bit.ly/ft1stR […]
[…] In this article tripwire magazine presents a large collection of CSS Grid Systems, online generators and tutorial on how to use these in your design. Using a CSS Grid System is really worth considering if you’re planning to create a complex magazine web design. This article will give you the overview and tools you need to get started. Also you can find inspiration here on grid based web design. […]