With the great popularity of tablets and smart-phones, the demand for responsive website design is more serious than ever.
Right now, more and more websites are adopting responsive layouts and this trend is expected to become more intense as the percentage of mobile Internet users increase. This development have created tremendous demand for the services of web designers and developers proficient in this highly adaptable system of website layouts. Already, we can see responsive WordPress themes, available from major theme providers that meet the challenges of adopting to different screen sizes.
As expected, some pretty useful responsive web design tools have surfaced recently to support the design and development process of responsive websites. Thanks to the large community of talented developers who made all these resources available. You may ask – what exactly is a responsive web design tool used for? Which tools do I need myself to be ahead of the responsive game? If you are a web designer or developer considering to explore and possibly specialize in responsive web design, you have come to the right place. We are sharing with you, some of the most useful tools and resources here to help you build a responsive design toolbox.
You can find valuable layout aid tools, prototyping tools, code generators, and even a collection of inspirational responsive website designs in this article. We hope that this collection can help you enter the responsive design scene and make a difference. If you like this article, please help us spread the word by clicking our social media buttons. We will also be happy to hear your comments, suggestions and additions to this collection of useful tools. Enjoy!
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Article Index
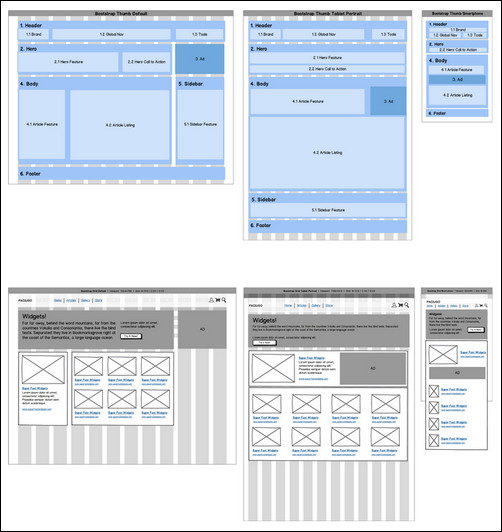
- Responsive Wireframes and starting out templates
- Responsive grids and frameworks
- Responsive scripts
- Tools for testing Responsive layouts
- Inspiration for responsive webdesign
Responsive Wireframes and starting out templates
It is always useful to know the overall direction before you dive into the detailed design. If your existing tools for making sketches are not prepared for going responsive I have found a few you can use
Wireframing Responsive Designs with Mockups

Tutorial on how to do wireframing for responsive layouts and you will also find a library of mockup templates
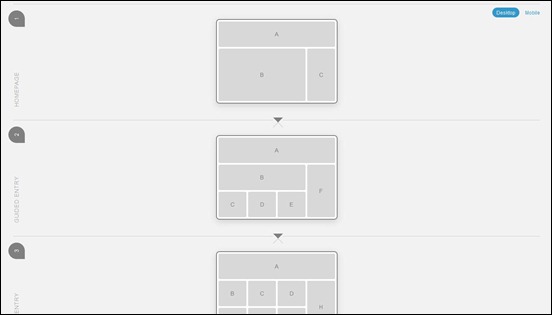
Responsive Layouts, Responsively Wireframed
This is a demonstration by James Mellers, illustrates how a series of pages could work across these different devices, by simulating how the layout of each page would change responsively, to suit the context. Just use the buttons top-right to toggle between desktop and mobile layouts and see the difference.
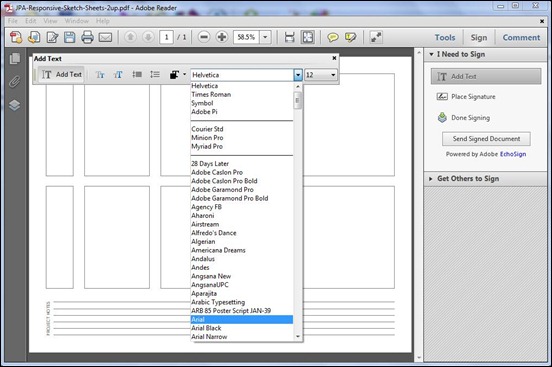
Responsive Web Design Sketch Sheets
This tool is a useful aid in mapping out the placement of elements across various devices. With this tool, you can have an idea where to place the the elements of the web page in different sizes of browsers.
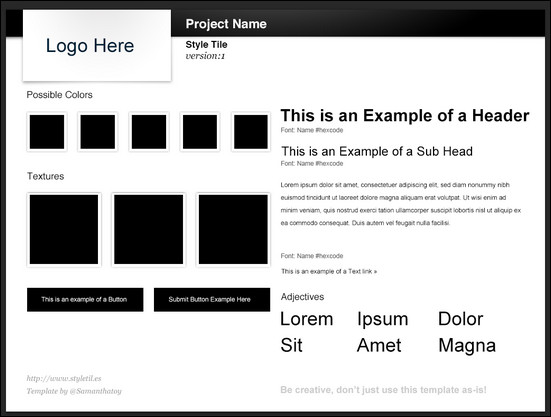
Style Tiles

Style Tiles is a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
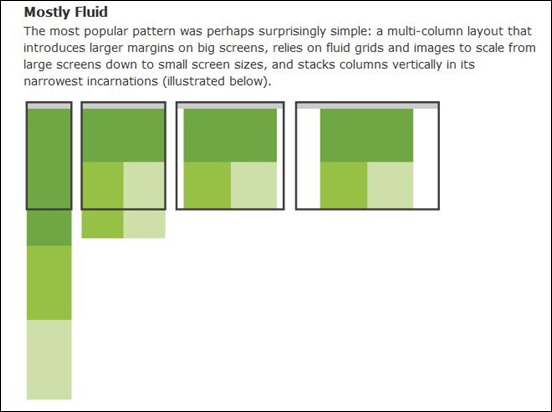
Multi-Device Layout Patterns
Multi-device layout patterns are collections of popular patterns commonly used by designers in making responsive layouts. It shows how websites adapt to different screen resolutions and how they display the page elements with the variation of screens sizes.
Responsive Design Sketchbook
Quickly map out your responsive site with the Responsive Design Sketchbook. Inspired by “Responsive Web Design” by Ethan Marcotte, this new sketchbook has a multi-grid front page for thumbnail sketches of multiple viewports. The back page is a single blueprint page with break point indicators.
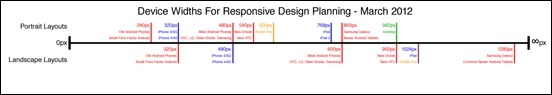
Simple Device Diagram
This device is a handy tool in responsive website design planning. It simplifies the process of choosing what device widths to design to. It outlines the ideal width for the design for 3 layout sites, 4 layout sites, etc.
Responsive grids and frameworks
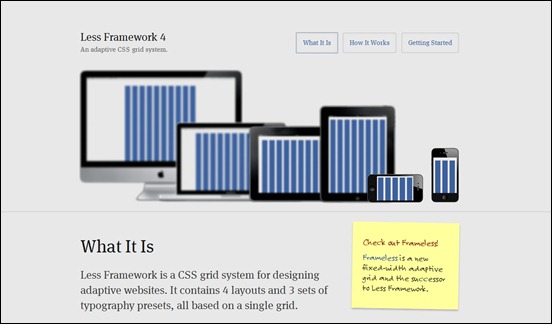
Less Framework 4
Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
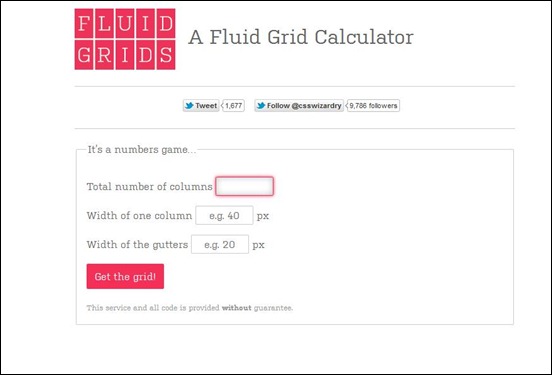
Fluid Grids
Fluid Grid Calculator is a nice tool that you can use to generate CSS for you fluid grid design. All you have to do is to enter the number of columns and the sizes of the columns and the gutters.
Simple Grid
Creating the code for your grid should be the least of your problems when building a site. That’s why SG keeps things simple and straightforward with as little markup and classes as possible. Even nesting grid slots doesn’t require extra classes.
ProtoFluid
Protofluid is a tool that makes it possible to do rapid prototyping of Fluid Layouts, Adaptive CSS and Responsive Design. ProtoFluid simplifies the development of fluid layouts and adaptive CSS using Media Queries. It works within your website, HTML5 app or game in the form of a single JavaScript include.
1140 CSS Grid
The 1140 grid fits perfectly into a 1280 monitor. On smaller monitors, it becomes fluid and adapts to the width of the browser. Beyond a certain point it uses media queries to serve up a mobile version, which essentially stacks all the columns on top of each other so the flow of information still makes sense. Although the the best resolution for this CSS grid is a 1280px, still it works equally well with 1024px screen as everything can still be seen just like in 1280px monitor and all the way down to the mobile screens. It is a great tool for designers as one design, ie., 1280px fits all screen sizes. There is no need to declare inline sizes for images as they get re-sized down smaller.
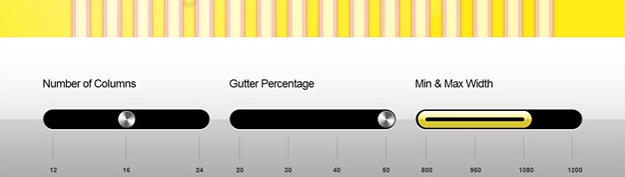
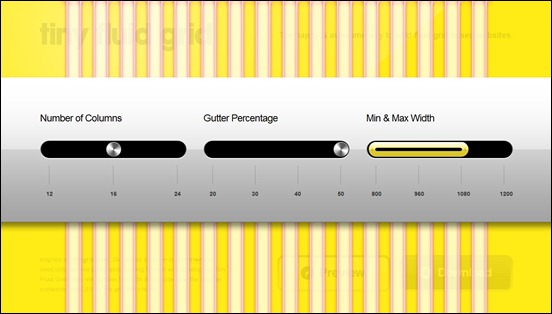
Tiny Fluid Grid
Tiny Fluid Grid is an awesome web based app that can help you determine the grid system of your design. By setting the number of columns, gutter percentage and minimum and maximum widths of your design, the app can give you a downloadable CSS of your responsive grid.
Mobile Boilerplate
Mobile Boilerplate is a base template created by the developers of HTML5 Boilerplate, to help mobile developers create mobile web applications quickly. It features cross-browser viewport optimization for Android, iOS, Mobile IE, Nokia and Blackberry. Also it supports Apache server caching, compression, and other configuration defaults.
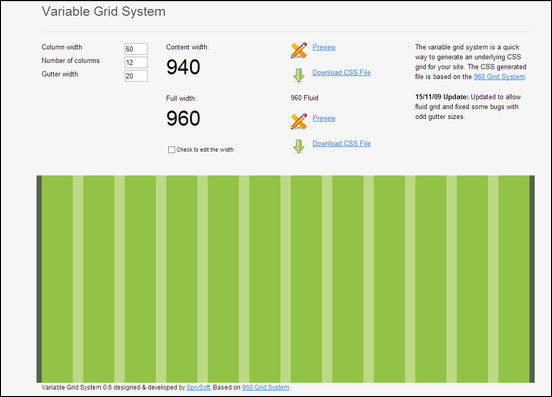
Variable Grid System

The variable grid system is a quick way to generate an underlying CSS grid for your site. The CSS generated file is based on the 960 Grid System.
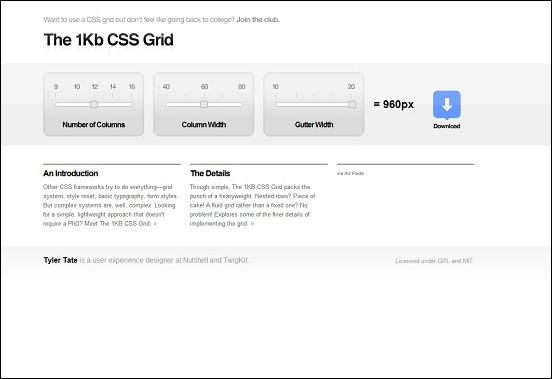
1KBCSSGrid

Designed by Tyler Tate, is a simple and lightweight CSS Grid generator. It will allow you to set the number of columns, column width and gutter width, and you can get a downloadable CSS for your websites grid.
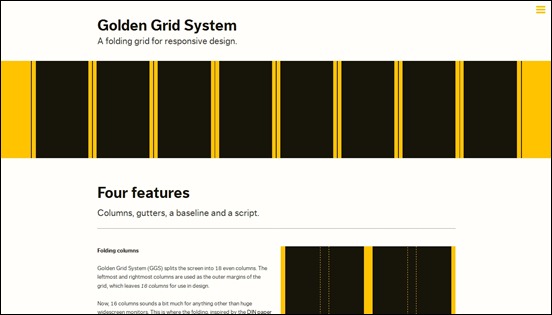
Golden Grid System
Golden Grid System is a folding grid that can be used as a starting point in responsive web design. Golden Grid System (GGS) splits the screen into 18 even columns. The leftmost and rightmost columns are used as the outer margins of the grid, which leaves 16 columns for use in design. The 16 columns can be combined, or folded, into 8 columns for tablet-sized screens, and into 4 columns for mobile-sized ones. This way GGS can easily cover any screen sizes from 240 up to 2560 pixels. The author, Joni Korpi, has a very good advice to its users. Don’t use GGS as it is. “Take it apart, steal the parts that you like, and adapt them to your own way of working,” he said.
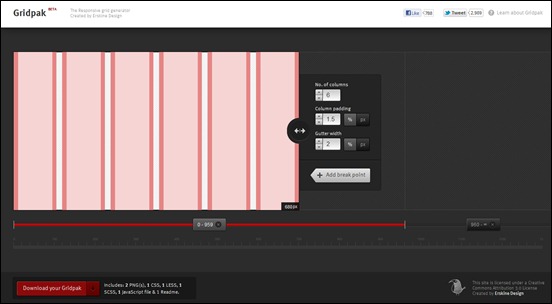
Gridpak
Gridpak is the starting point for your responsive projects, improving your workflow and saving time. Create your responsive grid system once using the simple interface and let Gridpak do the heavy lifting by generating PNGs, CSS and JavaScript.
Columnal
Columnal is a responsive CSS grid system helping desktop and mobile browsers play nicely together. It is 1140px wide, but since it is fluid, will respond to the width of most browsers. If the browser gets thin enough, the site will change to a mobile-friendly layout.
Skeleton
Skeleton is a small collection of CSS & JS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone.
Bootstrap
Bootstrap provides simple and flexible HTML, CSS, and Javascript for popular user interface components and interactions. In other words, it’s a front-end toolkit for faster, more beautiful web development. It’s created and maintained by Mark Otto and Jacob Thornton at Twitter.
320 and Up
The common practice in responsive web designing is to begin with full size desktop as a starting point and from there make scales in smaller screen sizes. The creators of 320 and Up have it on the reverse. They said that you should start designing in small browsers and from then work your way up. The updated version of 320 and up features, Five CSS3 Media Query increments: 480, 600, 768, 992 and 1382px; Design ‘atmosphere’ (colour, texture and typography) separated from layout; Bootstrap styles for buttons, forms and tables and more.
Gridless
Gridless is an optionated HTML5 and CSS3 boilerplate for making mobile first responsive, cross-browser websites with beautiful typography.
Responsive Scripts
FitText
FitText makes font-sizes flexible. Use this plugin on your responsive design to achieve scalable headlines that fill the width of the parent element. This jQuery plugin works by inflating the web type to fill its parent element. That is why you still get a full width text no matter what the size of your screen is. It works well with Lettering.js, or any CSS3 property you throw on it.
inuit.css
inuit.css is a CSS framework equipped with a plugins called igloos, that extend the core framework to add more specific functionality. It has a custom grid system builder for creating fixed or fluid grid system igloos.
Slabtext
Slabtext is a jQuery plugin for producing big, bold & responsive headlines. Put simply, the script splits headlines into rows before resizing each row to fill the available horizontal space. The ideal number of characters to set on each row is calculated by dividing the available width by the CSS font-size – the script then uses this ideal character count to split the headline into word combinations that are displayed as separate rows of text.
Respond.js
Respond.js is a fast & lightweight polyfill for min/max-width CSS3 Media Queries (for IE 6-8, and more). The goal of this script is to provide a fast and lightweight (3kb minified / 1kb gzipped) script to enable responsive web designs in browsers that don’t support CSS3 Media Queries – in particular, Internet Explorer 8 and under. It’s written in such a way that it will probably patch support for other non-supporting browsers as well.
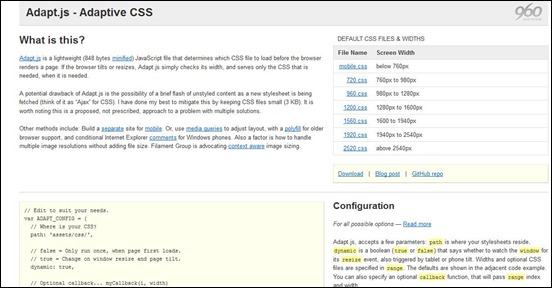
Adapt.js
Adapt.js is a lightweight JavaScript file that determines which CSS file to load before the browser renders a page. If the browser tilts or resizes, Adapt.js simply checks its width, and serves only the CSS that is needed, when it is needed.
mediaQuery Bookmarklet
The mediaQuery bookmarklet gives a visual representation of the current viewport dimensions and most recently fired media query.
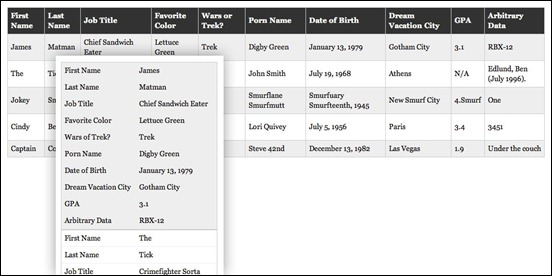
Responsive Data Table Roundup
These collection of table curated by Chris Coyier, discuss how tables should appear as screen size decreases. It is complete with examples and source codes that you can look at as an aid for your own responsive web design.
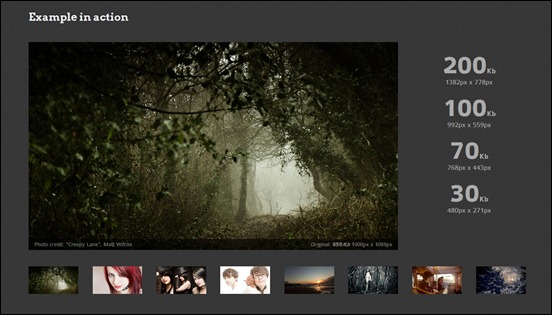
Adaptive Images
Adaptive Images detects your visitor’s screen size and automatically creates, caches, and delivers device appropriate re-scaled versions of your web page’s embeded HTML images. No mark-up changes needed. It is intended for use with Responsive Designs and to be combined with Fluid Image techniques.
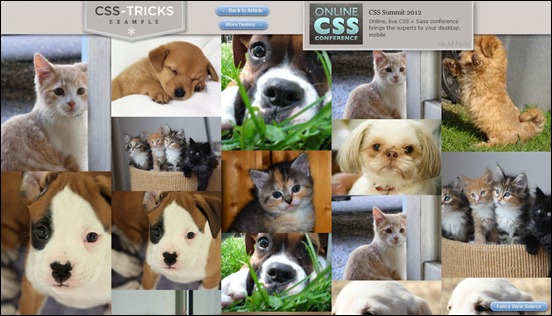
Seamless Responsive Photo Grid
Seamless Responsive Photo Grid is a grid that you can use to make images display edge-to-edge on the browser window with no gaps. The idea behind this trick by Chris Coyier is to tile the photos and make them flow in a series of columns from left to right all throughout the page. By setting the images width to 100%, they will take up exactly the width of one column. The number of columns depends of the size of the browser. As the screen size becomes smaller, the grid works by having media queries test the browser width and adjust the number of columns accordingly. You can resize your browser all around and watch things move very quickly.
Convert a Menu to a Dropdown for Small Screens
Chris Coyier discusses how to make a navigation menu convert into a dropdown when you are browsing the website on a small screen. That’s a better choice than a tiny link.
Tools for testing Responsive layouts
Responsive PX
This works by loading your website and displaying the portion visible on different screen sizes. You can adjust the width and the height of the display to simulate the resolution of different devices.
The responsinator
The Responsinator helps website makers quickly get an indication of how their responsive site will look on the most popular devices. It does not precisely replicate how it will look, for accurate testing always test on the real devices.
Screenfly
Screenfly allows you to view your website on a variety of device screens and resolutions. Enter a URL and click on GO to get started.
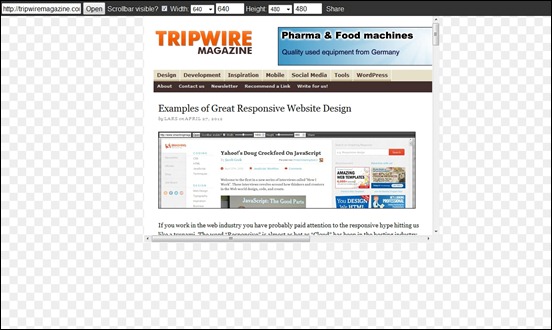
Responsive Web Design Testing Tool
Another testing tool that can provide you with a view of your website in different screens sizes is this web app. It displays your webpage simultaneously after you have entered your URL. It can help you help with testing your responsive websites while you design and build them.
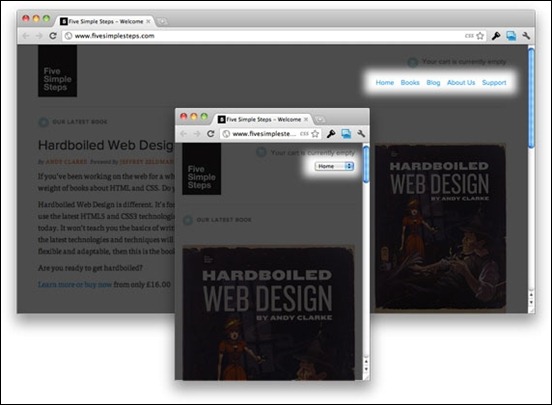
Adobe Shadow
Adobe Shadow is a new inspection and preview tool that allows front-end web developers and designers to work faster and more efficiently by streamlining the preview process, making it easier to customize websites for mobile devices.
Inspiration for Responsive webbesign
Media Queries
Media Queries has a sizeable collection of responsive web designs that you can see as inspirations for your design.
Sonny M. Day is a passionate SEO and web design enthusiast who loves photography, mountain climbing, snorkeling and dirt bike riding.











![1140-css-grid[3] 1140-css-grid[3]](http://www.tripwiremagazine.com/wp-content/uploads/2012/04/1140-css-grid3_thumb.jpg)












![respond.js[5] respond.js[5]](http://www.tripwiremagazine.com/wp-content/uploads/2012/04/respond.js5_thumb.jpg)














Hi Sonny M. Day,
I love all tools. most of i can use boostrap and others. But One most important thinking now i can explain here.
Responsive website design is too much important for visitor land your website and also online business.
If your website not responsive then sure not rank in google and also user doesn`t like then must be provide responsive website design.
Strong collection. Thanks !!!!
I suggest to add http://ecommerce.fe-el.com
Italian digita agency website Responsive Design
I like looking through your websites. thnx!
This is on of the best tools I have found for trouble shooting responsive websites.
http://lab.maltewassermann.com/viewport-resizer/
It’s very useful!
I find many useful things herewith. It is really amazing for us. Where ever we are, just click on the website and Take advantages .Your article impressed me very heartily. From a last decade I was searching such type of web site. Thanks for giving me a space in your blog. I refer this to my close friends who are already seeking for the same .thanks again guys…
It’s an important factor to take into consideration these days when considering how to layout a site. Windows 8 could take the world by storm in the next few months and sites need to be designed so they’re scalable onto platforms other than desktop browsers with slates just round the corner.
Great list of tools! Some in their I have not tested out, looking forward to trying them.
Nice collections of web design tools. So very useful resources. Thanks for posting.
I use Responsi for testing responsive sites.
It has a really nice draggable container and is installed from the Chrome Web Store.
Added a few more to my resources after reading the article. There’s another small “rapid” development responsive wireframe called Wirefy that could be added to this list.
I like the helpful info you provide in your articles. I’ll bookmark your weblog and check again here frequently. I am quite sure I’ll learn a lot of new stuff right here! Best of luck for the next!
You have also write post. But I have used a great tool to test responsive wed design.
Please have a look http://ruit.mytechlabs.com
It is completely free tool.
Here you can test ui on devices such as iphone,ipad,samsung galaxy android etc. with deffirent relosution on a single page or separate page.
Thanks for putting this together Great resources!
A nice choice of responsive webdesign samples and helpful resources. The Less Framework could be a extremely useful gizmo to style beautiful websites.
[…] Wire Magazine has a great list of responsive web design tools. As you can see, most are for either design or initial web site template generation. Once you go […]
This post now given me some new ideas to use web design tools of my use in creating and running perfect website in the best way. Thanks for this post.
Great post. I was checking continuously this blog and I’m inspired! Very helpful info particularly the ultimate phase 🙂 I take care of such information much. I was looking for this certain info for a very long time. Thanks and good luck.
I didn’t know any of these tools existed!!! I stumbled upon this site in my spare time and i’ve boomarked it for monday when i get back to work.
Cheers!
Andy Smith
Keep It Personalised Gifts
wow. great stuff…
useful tools.
Great! Thankyou for the resources
I am using the Mobile Website Builder for WordPress by DudaMobile. It’s very easy to use and really effective. It made my site mobile friendly in just 3 steps. All I had to do was just download & install the plugin and press the “Create your mobile site now” button. It took me to the dudamobile website, where I can customize the Mobile site according to my need. And it’s a very easy WYSIWYG editor. Then I published my site and Bingo !!! I had a mobile site just like that. Guys you can check out the plugin yourself here… Read more »
Very nice collection. Specially I like “Responsive Data Table Roundup” most. This is so tricky and wonderful. Thanks Sonny for such collection.
You ROCK! Thanks so Much..
I’m going to try all of this tools even if I think it will be a massacre to choose the best grid system. I guess I will have to try them all, one by one..
Which system do you use?
Sebastian
That was a really good article about Webdesigning. Thanks and keep posting. Love, Stefan :*
Simple Grid and Seamless Responsive Photo Grid are the most intresting, imo. Great sample of css design, one in simple style and one in a complicated style…
Ditto for the Zurb Foundation comment above.
We’re putting together a resource list like this at the moment. Some we’ve already got and others we’ve just added, thanks!
For anyone else that wants to keep on top of the responsive design movements should subscribe to http://www.responsivedesignweekly.com while we are preparing this site.
Great list of tools! Some in their I have not tested out, looking forward to trying them.
the 320 and up tool is a really interesting idea – even though it could make larger screens chunky, as time goes on this would be less of an issue. either because resolutions will continue to increase for small devices, or because people will use the smaller devices more frequently…
i still remember programming graphics for the commodore 64 (ah the good old days…) and the small devices remind me of those days – although it doesn’t guarantee it, generally if you can get something looking good on a smaller resolution it should translate well to any larger resolution.
I hope this type of web design catches on quickly. I hate when I am surfing on my iPhone and the pages are nearly impossible to read because they were designed to be read on a computer or tablet screen. I think designers would be right to agree that surfing is becoming more and more mobile and making their sites accessible to mobile users will only increase their traffic.
useful tools.
wow. great stuff… thx for share lars!
awesome tools. thanks
Great summary!
How about foundation from zurb?
I think it was great tools too.
Hi Nizamil, thanks just adding the link if anyone would like to check it out http://foundation.zurb.com/