Wireframing is an important part of the design process, one that shouldn’t be overlooked by even the most experienced designers. Wireframes can save development time by outlining exactly how a site should look and function, in a manner that can be shown to and approved by your clients.
And that is exactly what the wireframing process offers: a quick and simple method to plan the layout and a cost-effective, time-saving tool to easily communicate your ideas to others. A wireframe typically has the basic elements of a Web page: header, footer, sidebar, maybe even some generated content. This way it gives you, your clients and colleagues a simple visually oriented layout that illustrates what the structure of the website will be by the end of the project. Also it serves as the foundation for any future alterations and is a key tool for communicating to developers.
In this article I will be focusing on resources for creating better wireframes, including tools and tutorials that will help you in the near future. Also consider our previous article about wireframe tools.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Wireframe Articles
1. Wire Frame Your Site
A great introduction to the benefits of wireframing from Sitepoint. It offers a three-step approach to wireframing in addition to expounding on the benefits of using wireframes, including their ability to let you foresee potential problems before you get into the nitty-gritty of designing.
2. Wireframes for the Wicked
A slideshow that talks about the purpose of wireframes and the different types of wireframes.
3. Wireframes Magazine
This site offers tons of resources and articles about wireframing. They include wireframe samples, UI tools, and job listings, as well as a place for designers to share their wireframes and wireframing tips. Popular articles have covered prototyping with the 960.gs grid system, graph paper sketch layouts, and wireframe moodboards.
4. My Five Commandments for Wireframing
A podcast and article from Boagworld on good practices for wireframing, including why you should wireframe and the benefits of paper wireframing.
5. Sometimes, the Best Wireframing Tool is a Pencil
A brief post on why wireframing with paper and a pencil sometimes works better than using computer-based tools.
6. Ajax Wireframing Approaches
A post in a series from Particletree about prototyping Ajax, this covers wireframing techniques. This article covers three excellent methods of wireframing dynamic content: Keyframing, stacking and TOP (Turn On Possibilities), as well as outlining the benefits and drawbacks of each.
7. Wireframing is Not a Religion
A short but impactful piece from 52 Weeks of UX on the different types of wireframes and why there’s no “right” way to wireframe.
8. Why Sketching and Wireframing Ideas Strengthens Designs
This post from SpyreStudios covers why sketching and wireframing your ideas leads to the evolution of good designs.
9. The Future of Wireframes?
A post on the evolution of wireframes from functional to visual from Made by Many.
10. The Wireframe: All You Need to Know
This is a very basic guide to wireframing, perfect for beginners.
11. UX 101: The Wireframe
A beginner’s guide to wireframing from Viget Advance.
12. Guidelines, Tools and Resources for Web Wireframing
W3Avenue has put together this great resource roundup for wireframing.
13. Storyboards vs. Wireframes
This post talks about the benefits and drawbacks of using storyboards vs wireframes.
14. The Right Way to Wireframe
This is a fun video from Will Evans that shows the “right” way to wireframe (using OmniGraffle and stencils), as well as some commentary about wireframing. The background music is NSFW.
15. The Value of Wireframing
A post talking about the importance of wireframing and why it makes the design and development process go more smoothly.
16. The Importance of Wireframing
A great article on why you should wireframe, along with resources to get your started. It’s a great rundown of the benefits of wireframing, including its ability to help clients focus and what they can teach you about your clients.
17. Pwireframing: Paper Wireframing
It’s a paper-based method, but goes way beyond just making some rough sketches. The photos included really help solidify the technique in your mind.
18. Concerning Fidelity in Design
Here’s a post on UX Booth that talks about using the proper level of fidelity in different design deliverables.
19. Wireframes vs. Prototypes
Another longer article on the differences between wireframes and prototypes.
20. Wireframing is Not Prototyping
A very short article on the differences between wireframing and prototyping.
Complete Wireframing and Mock Up Tools
1. FlairBuilder
FlairBuilder is a downloadable wireframing program that lets you build wireframes you can then share with clients (there are free online and desktop viewer clients that let them see the files). They offer a free fifteen-day trial, and then can bill monthly ($24/month) or yearly ($99/year). The program includes tools for prototyping websites as well as iPhone apps.
2. Quommunnication Stencil Kit
A PSD file with common design elements for sketching and wireframing: form elements, RSS feed icons, colors, Advertising units, browser windows and grids.
3. Facebook Applications Stencil Kit
Sizable collection of Facebook related elements to use in creating wireframes for Facebook applications.
4. Mockingbird
Mockingbird is a simple but powerful wireframing tool for Firefox, Safari and Chrome. There are a variety of paid plans available depending on your usage needs, and they don’t charge you for months where you don’t have any active projects.
5. ProtoShare
ProtoShare lets you create interactive prototypes that can include CSS, JavaScript and HTML, and you can add Flash, images, and other files. It also offers real-time collaboration tools with browser-based access.
6. Flex Stencil Kit
Includes all Flex components from Flex 3 Style Guide: panels, data grid, buttons, fields, links, toggle, menu, scrolls, accordion, tabs, list, data picker, tool tip, errors.
7. Eclipse Stencil Kit
This stencil enables you to easily prototype Eclipse (wizard) dialogs with OmniGraffle(TM).
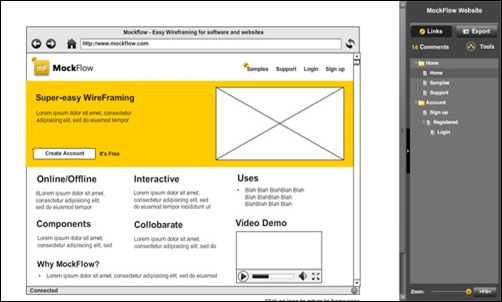
8. MockFlow
MockFlow lets you wireframe both online and offline, and offers a design library addon service with components and templates you can use. You can link pages using a sitemap, creating a clickable prototype.
9. Lovely Charts
Lovely Charts is free a wireframing and diagramming tool that lets you create all sorts of professional-looking wireframes, flowcharts, and other diagrams.
10. Massive Web UI & Button Set
This set contains UI elements in three distinct styles: glossy, satin/light gradient, and one-color. The satin/light gradient set is available in 7 different colors (which you’ll find all of in the PSD file). Available are control buttons including arrows and basic symbols, info and text boxes, breadcrubs, buttons, and other navigation elements, drop-down and collapsible box styles, speech bubbles, search forms and loading elements.
11. Free Sketching & Wireframing Kit
The Sketching & Wireframing Kit is a free set of elements for sketching and wireframing. It consists of form elements, icons, indicators, feedback messages, tool tips, navigation elements, image placeholders, embedded videos, sliders and common ad banners. The Kit comes in two vector formats, one for Adobe Illustrator and the other in SVG, which can be easily modified. It can also be downloaded in PDF and EPS formats.
12. Cacoo
Cacoo is a free online drawing tool that can be used for creating wireframes or other diagrams. You can export images in PNG format.
13. EightShapes Unify
EightShapes Unify is a collection of templates, libraries and other assets that enable user experience designers to create more consistent and effective deliverables faster. The system uses the Adobe Creative Suite of products; Adobe InDesign is the primary authoring tool
14. Wireframe Symbols
This download contains a wireframe symbol library and a full Adobe Illustrator file with all of the elements spread out on a board. To install the library just drag and drop the file named Wireframe Symbols.ai into your Adobe Illustrator “Symbols” directory. Once you open Illustrator, go to your Symbols Palette and load the library.
15. Lumzy
Lumzy is a free app that lets you quickly create interactive mockups. It includes live chat and real-time collaboration, as well as a built-in image editor.
16. SimpleDiagrams
SimpleDiagrams is an Adobe Air app that lets you build sketchy diagrams in minutes, and includes pre-made design elements. There are free and paid ($19) versions.
17. Web Page Elements
18. Gliffy
Gliffy is a free wireframing tool that requires no signup and lets you share and collaborate on the wireframes you create. You can also use it to create diagrams and flowcharts.
19. Keynote Wireframe Toolkit
This toolkit gives you various elements you need to create wireframes using Apple’s Keynote software. Included are things like form inputs, scroll bars, tabs, breadcrumbs, progress bars, iOS elements, modal windows, and more. The website also offers some tips and tricks for creating wireframes using Keynote. Price $12.
20. Keynotopia Wireframing Set
Another free wireframing template set for Keynote. It includes controls, breadcrumbs, containers, dialogs, galleries, social elements, and more.
21. PowerPoint Wireframe Template for UI Design
PowerPoint templates for PC users out there. These include sample screens with various design elements included.
22. 10 Free Printable Web Design Wireframing Templates
If drawing wireframes by hand is more your style, then the printable wireframing templates in this collection are for you. There’s everything from printable browser frames to iPhone mockups.
Dustin Betonio is a Translation Management graduate at University of Mindanao. His earlier career was devoted on customer service outside the information highway. Currently studying Law in the same University.















































[…] Wireframe Tools and Tutorials To Speed Up Your Web Design … Wireframe resource overload… Commence Head asplosion. (tags: resources wireframe) […]
Great set of resources! Well documented & spot-on! You’re certainly right about the communication and foundation side of wireframes but i think that with RIA and highly interactive app, it’s also necesary to include a prototype in the process.
I’d like to include Justinmind in your set of wireframe tool, great tool to wireframe and prototype interactive apps without any coding.
etienne
@just_in_mind
Also take a look at WireframeSketcher wireframing tool. It’s a plugin for Eclipse based IDEs like Aptana, Zend Studio and the like, but it also comes as a standalone version for all major platforms. WireframeSketcher supports interactive prototypes via links, storyboarding, reusable components (aka masters), export to clickable PDF and much more. It also has user-contributed library of stencils for Android, iPhone, iPad and more. Give it a try.
Great article and very nice resources. We have though an addition to the pack:-). 2 weeks ago we’ve launched UXPin – paper prototyping kit. You can see it in action on our video: http://vimeo.com/17261765
Dustin,
Thanks for including ProtoShare in your list! We appreciate the mention.
You provided a lot of valuable resources for peers. The key, as you mentioned, is using wireframing as a communication tool with others before the expensive part of the process begins. And if complex interactions are to be conveyed, then evolving the wireframes into a prototype is likely necessary.
Best,
Andrea
@ProtoShare
I just wanted to give a quick update. On Monday, we launched a brand new prototyping app: ProtoShare 5.
It’s fast, easy to use, let’s you import assets from other ProtoShare projects, and new trials even get a few pre-built state-based components to speed up your process. We still offer a free, 30-day trial as well.
Thanks Dustin, now that’s a comprehensive look into the wireframing resources out there. Most of the wireframing tools and discussion seem to focus on designing screen-level detail. This is fine, however it’s a good idea to draft out what the overall site structure will look like first. The SitePoint article touches on this. Shameless plug I know but I’d like to mention our Naview service here. Naview lets you work out the sitemap and prototype & test the navigation for your site. It can also help you refine the labeling and terminology that are especially important for larger websites. Once… Read more »
These tools and tutorials really helpful. Thanks for sharing with us.
Great collection, Dustin. Thanks for sharing ( and for the keynotopia mention)
awesome share, thank you so much
Great post Dustin, I think still today a lot of people overlook wire frames, When I was freelance I used to over look this, since starting the agency it’s standard practice, I try to be apart of creating the wire frames when possible as I enjoy it.
Agreed, excellent post. Designers should always use wireframes whenever possible. So much easier to convince clients. I still can’t believe people go thru the whole rigamarole of using Photoshop. Used to use Cacoo, but CREATELY does it for me now – http://creately.com/diagtype/wireframe
Thanks for sharing your experience and thoughts on this topic!
[…] This post was mentioned on Twitter by Ron Williams and others. Ron Williams said: Wireframe Tools and Tutorials To Speed Up Your Web Design Process http://bit.ly/d6VHfj [@Lars] […]
[…] 15 Best Wireframing Tools for Designers Building a website can be a time-consuming and expensive business. To ensure that you minimize the number of hours spent and the amount of money wasted on each project, it’s absolutely essential that you plan properly, flushing out content and functionality early, reducing rework. Most people simply use a pen and paper to plan the early stages of their website designs, but is this enough? Besides a rough, handwritten sketch, you should be creating wireframes for your own benefit and to aid in preliminary discussions with clients and team members. To create a… Read more »