Contents
- CSS Menu and Navigation for your next project!
- CSS3 Mega Drop Down Menu – MORE INFO / DEMO
- CSS3 Side Menu – MORE INFO / DEMO
- Animated Horizontal Dropdown Menu – MORE INFO
- Argus – Horizontal Submenu – MORE INFO / DEMO
- Vertical CSS3 Mega Menu – MORE INFO
- Responsive CSS3 Mega Menu – MORE INFO / DEMO
- Beth – Mobile-First Responsive Menu – MORE INFO / DEMO
- CSS3 Full Responsive Dropdown Menu – MORE INFO / DEMO
- Simple CSS3 Menu – MORE INFO
- Responsive Animated Circle Menu bundle – MORE INFO / DEMO
- Pure CSS3 Mega Menu – MORE INFO / DEMO
- Simple Responsive Menu – MORE INFO / DEMO
- Argus – Dropdown Menu – MORE INFO
- Zeta – Modern Animated Navigation – MORE INFO / DEMO
- Elan – CSS3 Responsive Dropdown Menu – MORE INFO / DEMO
- Responsive CSS3 Multi Drop Down Menu – MORE INFO
- Vertical Elan – Responsive CSS3 Vertical Menu – MORE INFO / DEMO
- Neon Menu – Pure CSS Dropdown Navigation – MORE INFO
- Pure CSS3 Fish Eye Menu – MORE INFO / DEMO
- Pure CSS3 Sticky Footer – MORE INFO
- CSS Navigation Menu – MORE INFO
- Opera CSS3 Menu – MORE INFO
- CSS Ultimate Menus – MORE INFO
- Multifunction Navigation Bar – MORE INFO / DEMO
- CSS 3 Drop Down Menu – 5 different colors scheme – MORE INFO
- Vertical CSS Navigation Bar – MORE INFO
- Website in a Navigation Bar – MORE INFO / DEMO
- Docklr CSS – Pure CSS3 OSX-like Dock Menu – MORE INFO
- Facebook Inspired CSS Drop Down Menu – MORE INFO
- CSS Multi purpose dropdown module – MORE INFO
- CSS3 Animated Mega Nav – MORE INFO
- Appearing Navigation Bar – MORE INFO
- Utopian CSS3 Dropdown Menus – MORE INFO
- CSS3 Sliding Navigation – MORE INFO
- Sherpa | Complete Navigation System (CSS Edition) – MORE INFO
- iNav – CSS3 Menu – MORE INFO / DEMO
- HTML5/CSS3 Drop Down Menu – MORE INFO
- Sleek CSS3 Nav v2 – MORE INFO
- The Tooltip – MORE INFO / DEMO
- Mega Dropdown Enhanced – MORE INFO
- 100 CSS3 Pagination Styles – MORE INFO
- CSS Apple Menu – MORE INFO
- Easy To Modify Basic Clean Pricing Tables – MORE INFO
- Menu with CSS3 Effects and Notification Bubbles – MORE INFO
- Dropdown CSS Menus – MORE INFO / DEMO
- Horizontal CSS Navigation Bar – MORE INFO
- Friendly CSS3 MegaMenu(Horiz & Vert) w/transitions – MORE INFO / DEMO
- Sleek Design – Pure CSS Nav – MORE INFO
- Griddler Pricing Grid 3 – MORE INFO
- CSS Pagination Pack – MORE INFO
- DropLink – MORE INFO
- CSS3 Horizontal Drop Line Menu – MORE INFO
- CSS3 Drill Down Menu – MORE INFO
- CSS3 HipHop – MORE INFO
- Modern Menu – MORE INFO / DEMO
- Simple Admin – MORE INFO
- DropUI Buttons – MORE INFO
When creating a website, one of the things that you must take into consideration is to get the menu and navigation right.
In order for you to have a nice-looking menu in CSS, there is a need for some coding and surely here, some user interface design tutorials can help.
Designing and coding from scratch however can be expensive and time-consuming and to address this, you have the option to use some of the CSS menu and navigation scripts created by professional web designers. All you have to do then is to customize them to reflect the design concept that you want.
In this article, I am sharing with you more than 55 premium CSS menu and navigation bars that you can use to create beautiful web design projects. I believe you can find some of the best and easy to use CSS menu and navigation scripts here so check them out. If by chance you do not find the right CSS Menu scripts, I hope you can use them as an inspiration – maybe for creating your own navigation menu PSD.
If you like CSS Menus, make sure to check out the hundreds of fully-licensed premium examples found over at Envato Market.
If you have anything in mind, or if you anything to add, please do not hesitate to write a comment. It is also recommended that you share this article to your friends. Who knows they are also looking for good CSS menu and navigation bars to use on their projects. We hope that this article can help you create beautiful websites – we just checked all links and added more CSS menu solutions. Enjoy reading!
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
CSS Menu and Navigation for your next project!
CSS3 Mega Drop Down Menu – MORE INFO / DEMO
This menu is the best selling template in Code Canyon with over four thousand purchases under its belt. This Mega Drop Down Menu is a flexible and easy to integrate solution to build your custom menus. The drop down relies only on CSS /XHTML and comes with a fully working contact form. 3 main variants are included : horizontal, vertical aligned on the left and vertical aligned on the right. The content can be organized into 6 columns based on the 960 grid system. This item comes with 9 color variants (and 2 color schemes for the drop downs – dark and light) and a detailed documentation to help you to customize it.
CSS3 Side Menu – MORE INFO / DEMO
CSS3 Side Menu is a clean sidebar menu that can be positioned either at the left or right side part of your site. It has Light and Dark versions with five colors included. It also has Multi Columns support and is Login form integrated.
Animated Horizontal Dropdown Menu – MORE INFO
Animated Horizontal Dropdown Menu is a pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9 and 8, but animation and some other CSS3 features do not work. For animation 3,4,5 each main link(except for the last) must have a submenu, for the best work of animation.
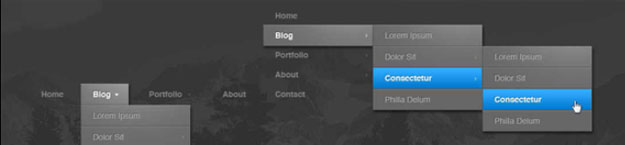
Argus – Horizontal Submenu – MORE INFO / DEMO
Argus – Horizontal Submenu is a pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.
Vertical CSS3 Mega Menu – MORE INFO
If you need to display your catalog or a long list of products in a small area of your site, then thisVertical CSS3 Mega Menu is made for you. It has been coded in a way allowing you to add as many levels as you need and has been improved with simple but effective CSS3 transition effects. The first drop down level can be hidden or visible on page load and the whole system works on mouse hover, it’s a CSS -only system that doesn’t need a single line of javascript. Tested on a large range of browsers, the markup is clean and easy to customize.With 3 effects and 2 color schemes, it can be integrated seamlessly on any website just by including the CSS , optionally the images / icons and the HTML markup.
Responsive CSS3 Mega Menu – MORE INFO / DEMO
Responsive CSS3 Mega Menu is based on pure CSS3 and an easy solution to build your custom menus. Content can be organized into 6 columns and menu comes with 10 color schemes.
Beth – Mobile-First Responsive Menu – MORE INFO / DEMO
Beth is a pure CSS responsive navigation, optimized for mobile & touch devices. It follows the popular trend of “flat design”, having a simple but usable and easy to integrate design. On mobile devices, the fluid horizontal menu turns into a vertical menu which can be toggled with a click/single tap.
Note: the menu can handle only one-level submenus.
CSS3 Full Responsive Dropdown Menu – MORE INFO / DEMO
CSS3 Full Responsive Menu is a Dropdown, easy to customize Menu that uses pure CSS3 without any Javascript and images. It’s fully responsive with full width options, 21 preset color schemes, mobile collapsible menu and multi-column content (up to 6 columns).
Simple CSS3 Menu – MORE INFO
Simple CSS3 + HTML5 Menu with lots of icons for your choosing. It comes in 4 different colours, you can choose if the menu starts with the icons hidden or showing.
Responsive Animated Circle Menu bundle – MORE INFO / DEMO
If you are looking for a responsive animated circle menu in css category, you have come to the right place. At the moment this menu has 1 model and 7 skins (more in the near future). This menu has been tested with all the animations and effects in pure css.
Pure CSS3 Mega Menu – MORE INFO / DEMO
Pure CSS3 Mega Menu is a clean, fully customizable, responsive solution for creation site navigations. The drop down relies only on CSS/XHTML and comes with customization wizard, unlimited colors, 50 google fonts, 3 forms (search, login and contacts), grid system and much more.
Simple Responsive Menu – MORE INFO / DEMO
Argus – Dropdown Menu – MORE INFO
Argus – Dropdown Menu is a pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu is responsive. Menu works (the main structure is 100% same) on Internet Explorer 9, 8, 7 and a lot of old browsers but animation and some other CSS3 features do not work.
Zeta – Modern Animated Navigation – MORE INFO / DEMO
ZETA is a colorful and modern looking navigation menu with bold typography and ten types of cool animations. The menu is built with pure CSS3 (no images, no JS) and it’s really easy to integrate into your page thanks to its simple markup. Also, it can handle unlimited menu levels and the submenus come in two tones: light and dark.
Elan – CSS3 Responsive Dropdown Menu – MORE INFO / DEMO
CSS3 Responsive Dropdown Menu for your website. Menu works on all major browsers but animation and some features on IE do not work.
Responsive CSS3 Multi Drop Down Menu – MORE INFO
Designed and coded to fit into any layout, this menu is made to create unlimited drop downs in a clean and easy way. If viewed on a touch device, the drop downs will work like accordions that can be opened and closed. The whole menu system is based exclusively on CSS3 and doesn’t use javascript at all. It can be included anywhere on your pages or used as a sticky top bar (fixed version). You can choose between a “light” or a “dark” version according to the color scheme of your site and the package includes some additional colors.
Vertical Elan – Responsive CSS3 Vertical Menu – MORE INFO / DEMO
CSS3 mega drop down responsive menu for your web site. You can change font size, font color, background color and other options. Menu has 5 columns grid and work on all major browsers. But animation and some features on IE do not work.
Neon Menu – Pure CSS Dropdown Navigation – MORE INFO
Neon Menu – Pure CSS Dropdown Navigation is based in pure CSS. It has a elegante visual, uses gradients and a typography effect (like neon). Ease to customize and to install. Compatible with the major browsers.
Pure CSS3 Fish Eye Menu – MORE INFO / DEMO
CSS3 Sticky Footer will help you to create unique footer with CSS/XHTML only, there is absolutely NO javascript. The content can be organized into simple “drop-up” lists or in 1, 2 or 3 columns based on the 960 grid system. This item comes with 2 variants (black and glass) and a detailed documentation to help you start with your brand new footer. CSS classes allow you to create lists, paragraphs with (or without) images or make your menu items stick to the left or the right side.
Pure CSS3 Sticky Footer – MORE INFO
This CSS3 Sticky Footer will help you to create unique footer with CSS /XHTML only, there is absolutely NO javascript. The content can be organized into simple “drop-up” lists or in 1, 2 or 3 columns based on the 960 grid system. This item comes with 2 variants (black and glass) and a detailed documentation to help you start with your brand new footer. CSS classes allow you to create lists, paragraphs with (or without) images or make your menu items stick to the left or the right side.
CSS Navigation Menu – MORE INFO
Easy to set up, stylish menu with full width dropdown. To set them up only one css file is needed.
Opera CSS3 Menu – MORE INFO
This is horizontal Opera like menu. Whole menu is made with CSS3 and work in all new browsers that support it.
CSS Ultimate Menus – MORE INFO
These Menus feature 3 different dropdown styles, Product view, multi-column view and single column view, it has different classes for different levels and could support endless dropdowns. This files does support multiple browsers, and includes a PSD for user customization.
Multifunction Navigation Bar – MORE INFO / DEMO
Multifunction Bar is an attractive interface navigation system with valid HTML & valid CSS, 4 different colors, multiple browser ccmpatibility without JavaScript nor jQuery.
CSS 3 Drop Down Menu – 5 different colors scheme – MORE INFO
Drop Down Menu created with CSS3 markup. This menu doesn’t need any images. Easy to customize and ready to create your own version.
Vertical CSS Navigation Bar – MORE INFO
This is a vertical, tab-like navigation bar with a flexible width. It is easily customizable and was designed and coded with usability in mind. CSS animations are used in a clever way. The navigation items are fixed, which means they stay at their place when you scroll down the site. When there are too many pages the navigation becomes scrollable. After clicking an element, it will show a loading indicator in webkit browsers.
Website in a Navigation Bar – MORE INFO / DEMO
This is a great looking navigation bar that features valid html and css, multiple browser compatibility, 4 different colors without JavaScript nor jQuery.
Docklr CSS – Pure CSS3 OSX-like Dock Menu – MORE INFO
This is an OSX inspired dock menu, consists of only CSS . With some features which CSS3 offers and supported by current modern browsers, Docklr can simulate dock menu behavior in some degree without need of JavaScript. Also, it has a hover effect, bouncing icon, and stacked menu animation. It work best on modern browser that support CSS transition (Safari 3+, Chrome, Firefox 4.0+, Opera 10.5+, IE10 +) and CSS animation (Safari 4+, Chrome, Firefox 5.0+). Without it however, Docklr is still usable on older browser.
Facebook Inspired CSS Drop Down Menu – MORE INFO
This is a Facebook inspired CSS drop down navigation, available in 9 color schemes.
CSS Multi purpose dropdown module – MORE INFO
With this module, you can create different types of dropdowns with different types of content. Module works perfect in all browsers. Some of CCS3 features degrades well in browsers that do not support it. Module comes in 5 different types with several skins each.
CSS3 Animated Mega Nav – MORE INFO
This CSS only mega navigation bar is extremely flexible and can be used for any type of website. Just customize here and there and your dream navigation bar is ready!
Appearing Navigation Bar – MORE INFO
Simply click the the menu button on the right and the navigation bar will fade in. Both the navigation bar and the menu button are fixed – They will lay over your site without changing the position of any element on the site. If there are too many navigation items, a horizontal scrollbar will appear.
Utopian CSS3 Dropdown Menus – MORE INFO
Utopian CSS3 Dropdown Menus come with 2 layouts, horizontal and vertical, and 3 color styles, Utopian, black and white. They’re purely CSS and built on XHTML Strict 1.0 semantic code.
CSS3 Sliding Navigation – MORE INFO
This file was made entirely with CSS3 and no image was used for the main code. These are the only images, the background and display pictures. This file is perfect to display your work, if you are a designer, photographer, etc. or you can use it as a pricing table, blog or even to display news. It´s up to you… be creative!
Sherpa | Complete Navigation System (CSS Edition) – MORE INFO
As the name suggests, Sherpa is a total solution for all your navigation requirements. Sherpa brings together the three main navigation elements of every interface – Navbar, Sidebar and Sticky Footer. Each one consists of a selection of different menu types including: Slide Menu, Mega Menu, Accordion Menu (in sidebar) and Drop Menu. You can pick, choose and mix these to make a really unique navigation. It has 10 different colour skins, 12 beautiful background images, uses CSS3 effects and comes with 500+ icons to make it one of the best looking navigations on Codecanyon. Check out the screenshots and preview. Instead of trying to bring together lots of different navs from many different sources, choose Sherpa | Complete Navigation System and save yourself time on integrating into your system.
iNav – CSS3 Menu – MORE INFO / DEMO
This is a CSS3 navigation mega menu with 4 variants (horizontal, sticky footer, vertical left and vertical right), 11 premade color schemes and a lot of nice features. Is very easy to use and install, well documented and no JavaScript/jQuery. For more info watch the video preview and the screenshots.
HTML5/CSS3 Drop Down Menu – MORE INFO
This is a super flexible and semantic HTML5 /CSS3 drop down menu, absolutely no JavaScript. It is very easy and quick to implement. It features Two different colors – Light & Dark, Two different styles – Square & Rounded, Built with semantic HTML5 & CSS3, PSD for arrow images and Detailed Documentation.
Sleek CSS3 Nav v2 – MORE INFO
Sleek Nav Pack v2 is a sleek and sexy CSS3 navigation system. Now it is featuring CSS3 dropdowns/animations, pure CSS3 navigation, easy plug n’ play implementation. It is also highly customizable w/ 3 sleek variations and compatible w/ all major browsers (including IE). It comes in a lean, semantic HTML5 – ready markup.
The Tooltip – MORE INFO / DEMO
The Tooltip is a handsome, modern gentleman that appears when it’s showtime. It works by showing captions or any text on hover.
Mega Dropdown Enhanced – MORE INFO
Mega Dropdown Enhanced is a CSS3 dropdown menu which is easily customizable and features 7 included color schemes (red, blue, orange, green, grey, tan, teal).
100 CSS3 Pagination Styles – MORE INFO
This is ultimate pack of 100 CSS3 pagination styles. It features pure CSS codes, 100 styles, hover states, easy implementation, PSD source file , cross browser compatibility and highly customizability.
CSS Apple Menu – MORE INFO
With this package you get different styles of navigation menus based on the design of apple’s menu on apple.com, It comes in 7 different styles, and with drop down menus that support up to 5 levels, This item is drawn using CSS meaning faster load times smaller file size and no images required, however this also means it only works in Mozilla Firefox, Safari, Mobile Safari, and Chrome.
Easy To Modify Basic Clean Pricing Tables – MORE INFO
These clean pricing tables is an awesome thing that you can use to display prices in your web page. It comes with a special JavaScript and utilizes CSS3 and Sprites for lightning fast load times. It also includes organized, layered PSD file with 5 colors. It also utilizes shapes that can easily be resized.
Menu with CSS3 Effects and Notification Bubbles – MORE INFO
This Menu with CSS3 Effects and Notification Bubbles has everything you need. The functionality is divided in different parts and that makes it very powerful. The core is a rock solid base for every css menu with unlimited menu levels and a mega menu. The effects are pure css, but you can use the jQuery plugin for support in older browsers. The menu styles are also pure css and there are no images used.
Dropdown CSS Menus – MORE INFO / DEMO
“Dropdown Menus” are a set of some commonly used menus which can be a good substitute to JavaScript based menus. These menus use CSS3 techniques for modern browsers and degrade nicely for old browsers that support CSS 2 .1 properly.
Horizontal CSS Navigation Bar – MORE INFO
This is a horizontal, tab-like navigation bar. It is easily customizable and was designed and coded with usability in mind. CSS animations are used in a clever way. The navigation items are fixed, which means they stay at their place when you scroll down the site. When there are too many pages it becomes scrollable. After clicking an element, it will show a loading indicator in webkit browsers.
Friendly CSS3 MegaMenu(Horiz & Vert) w/transitions – MORE INFO / DEMO
An easy-to-use CSS Mega Menu with both vertical and horizontal implementations. It has an unlimited possible sub menus with CSS 3 transitions giving you a javascript-like menu with only CSS! You can create your own color schemes in only 5 lines of code – all code is heavily commented. Also it has options for displaying lists in single columns or double width columns as well as other variations for displaying products with prices and images. Practically, it has limitless possibilities enabling you to have everything you need in a menu system. All transitions can be viewed in Google Chrome 4/5/6/7 and Safari 4/5 as well as Firefox 4 (beta) and IE 9 (beta). Menu displays are also perfectly fine in older browsers including IE 7 and 8, Firefox 2 and 3, Opera, Chrome 5,6 and 7.
Sleek Design – Pure CSS Nav – MORE INFO
This item includes 9 pure CSS3 navigation bars, they have a sleek design that fits with most websites. It can have infinite sub-menus.
Griddler Pricing Grid 3 – MORE INFO
This is a SaaS (Software as a Service) style HTML5 /CSS3 pricing grid that degrades well for unsupported browsers. It features a ”MOST POPULAR ” indicator corner banner, highlighting of individual column to be zoomed on page load, PSD so you can change elements for your own custom look and feature highlight bubble.
CSS Pagination Pack – MORE INFO
Spice up your pages with these fresh lookin’ pagination menus. No images used, only CSS ! 7 predefined colors are provided with hover and active states! These styles have been tested to work in all major browsers. Documentation for using the file is also included.
DropLink – MORE INFO
Create a cool looking drop link to show a list of links. There are 3 examples included: one with text as main link, one with an image as main link and one where all links have a small icons.
CSS3 Horizontal Drop Line Menu – MORE INFO
Horizontal Drop Line Menu created with CSS3 markup. This menu doesn’t need any images. It is very easy to customize and ready to create your own version. It comes in 5 different colors.
CSS3 Drill Down Menu – MORE INFO
This is a pure css3 drill down menu.There is no use of images or scripting at all.
CSS3 HipHop – MORE INFO
CSS3 HipHop is a nice and animated selection menu. It is easy to implement and comes in four versions: jumping and dimming, just jumping, just dimming and plain. It works perfectly as product selector or for displaying the services a company offers.
Modern Menu – MORE INFO / DEMO
Modern Menu was designed and developed to be a modern, flexible, easy to use and customize menu. It is perfect for creating a quick and dynamic menu to use for your site.
Simple Admin – MORE INFO
This is a simple CSS admin panel template with horizontal navigation tabs and a search field. This is an ideal template for smaller admin panels or scripts that do not require more feature rich templates.
DropUI Buttons – MORE INFO
DropUI Buttons are stylish, pure CSS3 dropdown buttons in which you can put almost anything you want.
Sonny M. Day is a passionate SEO and web design enthusiast who loves photography, mountain climbing, snorkeling and dirt bike riding.





Very very goooooood!!
Thank you for sharing excellent informations. Your web site is so cool. I’m impressed by the details that you’ve on this site. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for more articles. You, my friend, ROCK! I found just the information I already searched everywhere and just could not come across. What a perfect web site.
Your collection of menus is really nice
Thanks, for information
🙂
Shit site for Kiddys
Nice collection Sonny Day, All of them are very helpful to get idea and inspiration.
Thanks for sharing the list.
how to create menubar under header like http://www.telegraph.co.uk/
Firstly Wonderful collection.
I am working on something and this is what I wanted to create but I dunno how:
What if I wanted to create a navigation bar under a circular logo and If I wanted the bar to dip in the shape of the logo just underneath the logo. On the right and left side of the dip it should be a straight bar. How would I do this?
Thanks. 🙂
Nice Templates 🙂
Thanks, for information 😀
Thanks for inspiring me 😀
Hi Muhammad, thanks for your comment.
And might we just add – thank you for reading our article!
Best regards,
Sofie
Süperss
Nice collection, than for sharing.
I have also created CSS drop down menu , please find time to include this in your collection, here it is
http://www.designrapid.com/css-top-menu-navigation-tutorial/
thanx a lot
Excellent css menu and navigation collection
Very nice, thanks for sharing, it was exactly what I was looking for, will serve as the basis of many of my graphic designs
I like this collections and most of them are premium. I have to try these in my website too 🙂 Great tuts
Really great,Thank you
I think that is the most fantastic website regarding to the menu that I have ever met.Thank you
it’s very nice, i will try it for my site
Great article. Ive got new inspirations now on my upcoming website. Thanks
Great article and some nice looking menus! Do you know where I would find some nice colour schemes to choose for these menus as I’m trying to get the colour scheme of a new site of mine just right but can’t seem too, this has helped me massively in designing the menu!
Thanks Sonny and keep up the good work!
Really nice examples in there. It will use it to built my own website. Thanks
You guys should also check this menu:
http://codecanyon.net/item/responsive-multilevelsdropdown-icon-menu/1717306
Nice collection.
All of them are very useful in everyday designing.
Thanks for sharing the list.
This seems like a total swizz man, it’s all links to CodeCanyon for which you have to pay. It’s basically a list promoting the guys paid work.
Great list, thanks guys.
Now could someone please let Woothemes know they should build a Mega Menu into their framework please? 🙂
— that would be really nice.
really woothemes are very boring color wise and the no option to get a good color menu bar with woo is probably never gonna happen… they do seem to good with colors.
state of the art web technology in new css3 and html5 navigation, GR8
Just wanted to say that the pricing tables are very nice too. It’s amazing how much time you can waste creating those for your SaaS web apps.
Firstly Wonderful collection.
🙂
Great collection of modern website navigation. Looking forward to trying them on my next project 🙂 Thanks!
Three quick thoughts;
1) Thanks. Great stuff.
2) It would be helpful (to me) to know which of these might be more non-big-screen friendly.
3) FYI – The Twitter icon in the upper right col is the old Twitter “logo”. I believe the recommended icon is the one on with the bird in it.
Some really nice examples in there, I’m getting a bit bored of always using the superfish nav bar so it’s good to see new variation.
I’m looking forward to giving some of these a go.
I agree Alex, thanks for sharing your thoughts
I agree with alex, some of them pretty inspiring, many not, maybe some time less is more, don’t you think so? Never the less I will use some of them as a source of inspiration for my side but I will rebuild them by using my jb-websiteBuilder, because by that I can customise it just by drag and drop and using CSS3 GUI what works faster and easier, – here maybe a link how that works http://jb-webs.com/websiteBuilder-Navigation_Style_introducing.html – is amazing powerful