With jQuery Calendar and Date Pickers it is quite simple to add cool calendar features to nearly any website.
jQuery is a cross-browser JavaScript library designed to simplify the client-side scripting of HTML. It was released in January 2006 at BarCamp NYC by John Resig. Used by over 65% of the 10 million most visited websites, jQuery is the most popular JavaScript library in use today.
Most people believe that jQuery is the best JavaScript library because it’s easy to use, flexible and has a lot of tutorials and plugins allowing you to integrate nearly any front-end function into your site. Implementing a calendar on your website is also easy when using jQuery event calender and date picker plugins.
Event calendars and date pickers are really useful for web applications and is a good way to communicate any kind of event relevant to the site or business publishing it. jQuery is also useful in many other areas and in particular jQuery carousel plugins can give a website a facelift.
For this article I have found several useful jquery Calendar and jquery datepicker plugins. They are popular among web designers, freelancers and bloggers and I hope you will find something useful too. Another very popular type of jQuery scripts are jQuery Slider Plugins.
This article is regularly updated to ensure that all links are active and to have the latest and best plugins showcased.
If you like jQuery plugins and javascript in general, make sure to check out the thousands of fully-licensed scripts found over at Envato Market.
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Tiva Events Calendar

Tiva Events Calendar is a jQuery plugin that will let you easily display your events in a calendar on your website. The plugin is very flexible and customizable. Choose between two layout options to impress your visitors. You can create events in json file or feed from your database via php file (Ajax).
DZS jQuery Mini Events Calendar

Need a way to present your events in calendar format on your website? This is the plugin for you. It is easy to install and comes with a sample setup with the plugin to show an example on how it can be configured. This plugin is responsive and fully compatible with iPhone, iPad and Android.
Jalendar 2 Calendar Pack

Jalendar2 is a popular calendar plugin pack with a lot of useful features. It is created with jquery javascript library and it is very flexible. It supports 13 languages,
4 calendar types and you can customize colors for calendar background, day colors, week colors and year color.
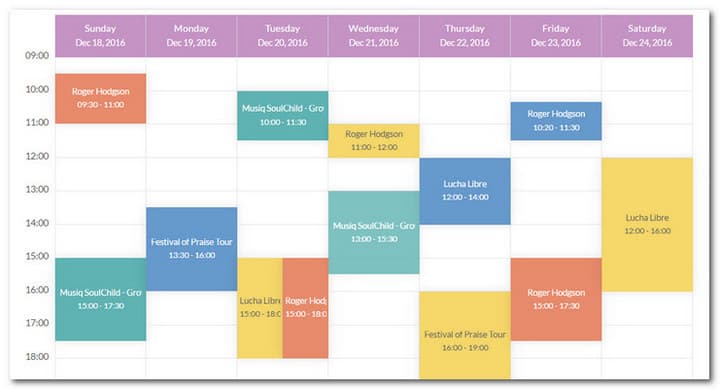
Tiva Timetable

Tiva Timetable is a responsive calendar and schedule jQuery script. It has a clean flat design and it is very easy to use. You will have lots of useful features and customization options. Your visitors will love this and you can use it for any kind of schedule or events calendar on your website. You can choose between 3 different layouts: monthly view, weekly view or list view. You can manage timetables in json file or feed from your database via php file with ajax technique.
jQuery Datepicker
A datepicker can easily be added as a popup to a text field or inline in a division or span with appropriate default settings. The popup shows when the field gains focus and is closed by clicking on the Close link or clicking anywhere else on the page. You can also remove the datepicker widget if it is no longer required.
jQuery UI Datepicker
The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. You can customize the date format and language, restrict the selectable date ranges and add in buttons and other navigation options easily. By default, the datepicker calendar opens in a small overlay onFocus and closes automatically onBlur or when a date is selected. For an inline calendar, simply attach the datepicker to a div or span. You can use keyboard shortcuts to drive the datepicker.
FullCalendar
FullCalendar is a famous jQuery calendar plugin which offers features like drag-and-drop, integration with Google Calendar and able to fetch events through JSON. Designers can easily customize the look and feel of the calendar, while developers can utilize the exposed hooks for user-triggered events
jQuery.calendarPicker
This component is a light-weight jquery Calendar/date-picker. Some features are – support for internationalization, changing current date, supports mouse wheel scrolling and much more
jQuery TimelineXML

TimelineXML is a flexible and smart script that will help you show your content on a timeline. It will adjust the time scale to fit your date and events. You can choose from 3 unique skins to fit your blog or magazine.
Thank you for visiting Tripwire Magazine. Don’t forget to share this post with your friends.
Dustin Betonio is a Translation Management graduate at University of Mindanao. His earlier career was devoted on customer service outside the information highway. Currently studying Law in the same University.









Thanks for the post, usefull stuff indeed ! 🙂
Excellent !!! Very nice collection of jquery calender which we can use in different applications. I think 2,3 new styles are missing here which can use in iphone and android applications aswell. Thanks for your time for this post.
This is a topic that is near to my heart…
Thank you! Exactly where are your contact
details though?
Thank you so much for giving all the useful, extra ordinary calendar info at a glance.
[…] you will find a collection of 25 jQuery calendar plugins and date pickers that can extend the functionality of your website. You can incorporate these […]
Nice and helpful..i would like to know one thing is http://jqueryui.com/ belongs to jQuery team??
Hi, i have a calender like inside will be statically added events, it will visible as a icons, i we mouse hover on the image or icon need to show popup with perticular event like birthday etc., if u have any jquery please share to me
Very Nice For The Programmer to Implement Calender On the Web Page
Thanks for giving so many options. It makes it hard to choose!
Loving Simple Events Calendar JS! Its big fonts make it Web 2.0. Thank you for putting this list together.
Thanks Dustin, You’ve done a great job , especially beginners might’ve confused when choosing a date picker .Excellent]
Rinto
every selected date is same colour in datapicker on hole moth how to create it
thanks very interesting article 😉
already done datapicker but click the date one alert message will be come how to make it
please any other help to me
this is real good j Query. thanks for this articel
Thankyou so much you saved my time finding the right one..
can any one give the idea about in calendar not available dates are strike with cross mark and available only show in current month of calendar…
same question with Jhon, how to retrive the dbvalues in jquery calender ?
Thank you
Hi All,
Can any one help below
How can we disable the previous dates from today onward.
Thanks
Bhanu
Thanks u so much
how to retrive the dbvalues in jquery calender
Thanks for the link.
Good collection..we are looking for the event booking calender (open source) .
pls suggest if any other collection is left out.
Regards
Saran M
Hi! Thanks for the great jquery plugin!
Very nice jquery calenders and date pickers collection.
Thanks 🙂
this is truly a nice jquery plugin
If there is somenone that can list more calendars. Please, feel welcome!
I need date picker for current date to future 12 months with functionalty of select date range .
Thanks for sharing.
Nice jquery plugin.
Very nice collection.
Thanks 🙂
Nice one yaar
do u know, how to setting jQuery UI Datepicker , with seperately input form
Hi there,
I am new to web development, and i am trying to add a date picker text field through which users can select a particular date upon clicking the text field. In addition to date picker I also want my users to select time as well with an interval of 15mins. Can someone guide me how to do this.
Your kind help will be appreciated.
THanks
Timeframe is exactly what I’m looking for, except that its page on GitHub says it requires Prototype, not jQuery.
thanks for the useful post.
but i require a example where i need to calculate the age by selecting the year. I tried it once, but i dont know how i did before…
that’s great!! thanks 😀
very uselful compilation of calendar projects !
congratulations !
[…] Date pickers per tutti i gusti ! Amplify’d from http://www.tripwiremagazine.com […]
I have seen lots of blogs that display the current date and time but i didn’t know the procedure to use this method. But Now i knew that they use Jquery. Thanks for suggesting.
If you just want to display the date and time you can do that using a few lines of PHP.
Or a single line of JavaScript