Contents
- Tips for choosing the right jQuery Notification script
- Now to the jQuery Notification plugins
- jQuery “growl-like” notification plugin
- Owl, Unobtrusive CSS3 Notifications
- jQuery Notify
- Fallr – Simple & Elegant Modal Box jQuery Plugin
- Notification Center – 4 Notification Types
- Menu with CSS3 Effects and Notification Bubbles
- MsgUI
- jNotifier
- jQuery notification Plug-in
- jQuery plugin Easy Notification
- jNotify, display animated (informations, errors, success) boxes
- noty – A jQuery Notification Plugin
- jquery-toastmessage-plugin
- Slide Note For jQuery
- FooBar – A jQuery Notification Bar
- Sticky – A super simple notification system for jQuery
- Cool notification messages with CSS3 & jQuery
- Facebook like Beeper for Alerting Notifications Live
- jBar – A jQuery Notification Plugin
- LeValidate
Just like jQuery sliders I think jQuery notification plugins have a very crucial potential in enhancing user experience for website visitors. The power of these scripts are oftentimes unnoticed, you see a jQuery notification plugin can be used for providing a timely and appropriate feedback to a visitor e.g. about status, success or failure of the task being carried out – and typically it requires little effort and programming to do so. This way there is a much greater chance that visitors in general will convert, meaning they perform the actions you have lined up for them to make your business a success. Examples of this could be signing up for a newsletter, making a purchase. jQuery notification plugins all have different functions and styles but generally they are all used to provide messages on a web page in a easy to notice way. This could be a small message box added to the top right corner of the page with a error message, a red background color and an icon indicating this is important!
This article will provide you some essential tips for choosing the right jQuery Notification Plugin and a list of the best scripts available right now. If we missed your favorite plugin please share this in a comment to help us improve the article,.
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Tips for choosing the right jQuery Notification script
Before deciding on a specific script I would recommend you look through the tips and guidance I have provided below.
- Make sure there are recent updates, support, ratings and comments: We do our best to keep articles like this one up to date there is always a risk that both free and premium jQuery plugins are suddenly not supported any more. Keep in mind that many jQuery plugins (in particular free ones) are created as personal projects and made available as is. For commercial client project there is a potential risk using these.
- Know your layout requirements: Some jQuery notification plugins are simple and allow for minimal adjustments to the look and feel of the notification elements, however they may at the same time be simpler to use and more light weight. Other jQuery notification scripts are more flexible and have many properties you can use to make a more tailor made solution. Relevant things to consider could be, control of location on page, colors, graphics, fonts and so on
- User control of notifications: Some notifications may need to appear and go away after e.g. 5 seconds, while others require users to approve they received the message… or simply close it by clicking a [x]. Know what interaction types you will need and ensure the plugin you choose for notifications are capable of solving all the requirements.
- Animations and transitions: They way a notification plugin add the messages to the page can mean a lot for the user experience and the ability to draw attention. Very popular ways right now is to do this is sliding message bars or boxes down from from the top/bottom or in from the sides. Fading in and out messages can also be cool.
- One or more at the same time: Consider if you will need to have multiple notifications showing up at the same time, and if they will need to have different styling and function. This may be pretty important for the notification plugin you choose.
- Technical stuff: Consider your needs related to how notification elements are inserted into pages e.g. what element they can be dynamically put into (HTML div tags) what option you will have to trigger it/control it (events in other JavaScript programs, timers, page events etc.
If you are new to jQuery and not really aware of the power and diversity it offers in the front end development area you should investigate it a bit further. As an example I will recommend you to explore jQuery infinite scrolling plugins, because they have a great potential to encourage the visitors to read more content of your website as demonstrated by Facebook and Pinterest. Further social media jQuery resources for easy integration of social networks and page flip interfaces for more interesting image and content displays are cool ideas for most websites. For now, here are some of the great plugins that you can use for better notification system on your website. Enjoy!
Now to the jQuery Notification plugins
If you need a notification script for your website look not further… below you should be able to find what you need!
jQuery “growl-like” notification plugin
This plugin provides you with a flexible and lightweight notification system on your website. You can you can call it like this: jQuery.noticeAdd() or jQuery.noticeRemove(). The fact that it is not bound to an HTML object makes this plugin very easy to use. It is callable or removable from any function. For example: it could be initiated as callback from a function or on a success or failure after an Ajax request.
MORE INFO | DEMO – by Tim Bennik jQuery (Free jQuery Plugin)
Owl, Unobtrusive CSS3 Notifications
Alert boxes are obtrusive, ugly and usually just annoying. Not anymore, meet Owl. Owl is a feature-packed jQuery-plugin, yet very easy to use. The notifications are elegant and beautiful, of course unobtrusive and can be presented in a lot of ways.
MORE INFO | DEMO – by CodeCanyon (Premium jQuery Plugin)
jQuery Notify
jQuery Notify is easy to implement, fast loading and will improve the usability of your website. It comes pre-loaded with a simple style which is easily modified using basic CSS . For the more advanced user jQuery Notify gives you the option to use up to 4 separate callbacks on each notification item which fire at key points in the invocation process.
MORE INFO | DEMO – by CodeCanyon (Premium jQuery Plugin)
Fallr – Simple & Elegant Modal Box jQuery Plugin
Fallr is a general modal box / message window with clean UI to present a notification / confirmation / lightbox / popup / choices / attention / forms / wizard steps / welcome / notice / warning / alert / information / slider / gallery / or whatever dialog you want, in a simple and elegant way.
MORE INFO | DEMO – by CodeCanyon (Premium jQuery Plugin)
Notification Center – 4 Notification Types
Notification Center is a jQuery plugin that facilitates the process of creating and managing notifications within an application. The primary features of Notification Center are: 2 themes – Light and Dark; Notification ‘bubbles’ track the number of unread notifications in each category; 4 display types (modal, bar, growl, none); 4 helper types (success, error, warning, notice); Create notifications in Javascript or PHP; Automatically poll the server for new notifications and etc.
MORE INFO | DEMO – by CodeCanyon (Premium jQuery Plugin)
Menu with CSS3 Effects and Notification Bubbles
This Menu with CSS3 Effects and Notification Bubbles has everything you need. The functionality is divided in different parts and that makes it very powerful. The core is a rock solid base for every css menu with unlimited menu levels and a mega menu. The effects are pure CSS but you can use the jQuery plugin for support in older browsers. The menu styles are also pure CSS and there are no images used.
MORE INFO | DEMO – by CodeCanyon (Premium jQuery Plugin)
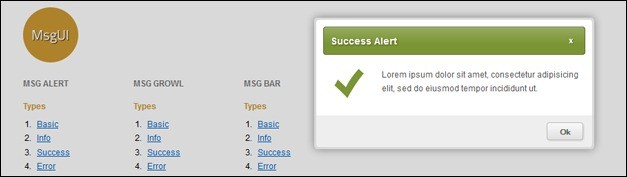
MsgUI
MsgUI is a customizable notification plugin package that allows you to utilize stylish notifications throughout your site. Included in this package are Growl, Bar, and Alert jQuery plugins. MsgUI is currently supported in the latest versions of Firefox, Chrome, Safari, Opera, and IE.
MORE INFO | DEMO – by CodeCanyon (Premium jQuery Plugin)
jNotifier
Simple jQuery plugin for display beautiful notifications on your site. Notifications display in stack on site, and have callback, timer for lifetime, close button, show or hide preview picture.
MORE INFO | DEMO – by CodeCanyon (Premium jQuery Plugin)
jQuery notification Plug-in
This plug in supports four types of major notifications (Success, Error, Warning and Information). To change the notification type pass parameter type=”value” to showNotification() function.
MORE INFO | DEMO – by Ravi Tamada (Free jQuery Plugin)
jQuery plugin Easy Notification
There are cases and scenarios when you want to deliver a message to your website users and make sure that they will read it or at least notice it. This jQuery plugin will make that task easy for you. This plugin will create and insert a simple piece of HTML code that contains a message you want to send to your visitors. Visitors have an option of closing notification once they read it. You can control the content and appearance of the notification by adjusting plugin options and CSS.
MORE INFO | DEMO – by CSS Globe (Free jQuery Plugin)
jNotify, display animated (informations, errors, success) boxes
jNotify can display information boxes in just one line of code. Three kind of boxes are allowed : information, success and failure. The whole box is entirely skinnable with css. For example, you could use it for a mail being successfully sent or a validation error of a form.
MORE INFO | DEMO – by MyjQueryPlugins (Free jQuery Plugin)
noty – A jQuery Notification Plugin
noty is a jQuery plugin that makes it easy to create alert – success – error – warning – information – b messages as an alternative the standard alert dialog. Each notification is added to a queue. (Optional). The notifications can be positioned at the; top – topLeft – topCenter – topRight – center – centerLeft – centerRight – bottom – bottomLeft – bottomCenter – bottomRight. There are lots of other options in the API to customise the text, animation, speed, buttons and much more. It also has various callbacks for the buttons, opening closing the notifications and queue control.
MORE INFO | DEMO – by Noty (Free jQuery Plugin)
jquery-toastmessage-plugin
jquery-toastmessage-plugin is a JQuery plugin which provides android-like notification messages. It’s a quite nice way to report info or error to the user.
MORE INFO | DEMO – by Akquinet (Free jQuery Plugin)
Slide Note For jQuery
A jQuery Plugin that makes it easy to display sliding notifications on your website or in your web application. It offers flexible positioning options, support for Ajax, CSS hooks, and more
MORE INFO | DEMO – by Moreco.de (Free jQuery Plugin)
FooBar – A jQuery Notification Bar
FooBar is a neat and unobtrusive notification bar that sits at the top of the page that can be used to inform or announce specific info to site visitors. The collapsible bar can be used in unlimited scenarios, including displaying notifications, showing site announcements, product specials, competitions, giveaways, etc. Anything you can think of, really.
MORE INFO | DEMO – by CodeCanyon (Premium jQuery Plugin)
Sticky – A super simple notification system for jQuery
Sticky allows you to send such messages with ease, and class. Quickly notify a user of software updates, process completions, or annoy them with registration reminders.
MORE INFO | DEMO – by ThrivingKings (Free jQuery Plugin)
Cool notification messages with CSS3 & jQuery
Notification messages are an important part of the user experience and you can’t afford to omit them. A notification alert message should appear every time the user perform important tasks. In this article, you’ll learn how to create some alert messages with CSS3 and jQuery.
MORE INFO | DEMO – by RedTeamDesign (Free jQuery Tutorial)
Facebook like Beeper for Alerting Notifications Live
Whenever you are online on Facebook and if there are any notifications then you would have noticed the small blue box on the left bottom alerting you the notification live, this is what Facebook calls as the beeper. This tutorial will teach you how to create such a beeper found on Facebook.
MORE INFO | DEMO – by Geo Web Station (Free jQuery Tutorial)
jBar – A jQuery Notification Plugin
jBar is a jQuery Plugin that allows you to integrate notifications in your web site. The behavior is very similar to Twitter’s and Stackoverflow’s notification messages. The plugin is configurable in text color, position (top or bottom) and other properties. This is how you use it: $(element).bar({ message : ‘Your profile customization has been saved!.’
MORE INFO | DEMO – by CoDrops (Free jQuery Plugin)
LeValidate
LeValidate gives you ability to validate forms by rules that are very easy to set along with css3 dynamic notification box which you can modify as you like. Plugin is mainly designed to be light and easy to edit for everyone. Package includes necassary files with documentation and couple of examples to understand everything.
MORE INFO | DEMO – by CodeCanyon (Premium jQuery Plugin)
[exec]echo get_avatar( get_the_author_email(), ’80’ );[/exec]
Sonny M. Day is a passionate SEO and web design enthusiast who loves photography, mountain climbing, snorkeling and dirt bike riding.






![notification-center[5] notification-center[5]](http://www.tripwiremagazine.com/wp-content/uploads/2012/08/notification-center5_thumb.jpg)


![jnotifier[3] jnotifier[3]](http://www.tripwiremagazine.com/wp-content/uploads/2012/08/jnotifier3_thumb.jpg)















can you explain how to connect that notification bar with comment and message box
good luck
good luck –
Great review, thanks for the info
I am php developer, its really great way to save coding time !
thanks ! a lot plugin ! ~~ use it for my site
very handy and damn useful…….
excellent scripts, I hope I serve to my projects
very nice plugins thanks for sharing
Very helpful, especially for me. I think I will use that owl plugin.
I am already using some jQuery plugins but thanks for sharing this useful plugins because I have found some new plugins which I am going to use for my work.