By using the free Google Typography plugin for WordPress you can use any Google Font and apply it to any text on your website without diving into the template code.
One of the most important aspects of web design is to get the typography right. A good typographical design not only ensure that your content is easy to read for all visitors. It also make use of various types of fonts, sizes and weights to emphasize important products, services, statements and areas with call to action. Since use of typography design elements is a key element in setting up a website and in the daily work with content, it is a good idea to implement a flexible solution to manage fonts, colors and so on.
WordPress users often get great control over the website typography when installing a professional WordPress theme. More and more themes have built in capabilities that offer codeless typography management. However, it is not always the case and this is where plugins like Google Typography plugin can help you out.
In this article, I review Google Typography, a free plugin that lets users customize the typography on their website using web fonts Google huge online font archive. The plugin offers a simple interface that allows you to define typographies by selecting a font and choose size and color. The typographies you define can easily be applied to your website using CSS Selectors. Let us take a closer look at the details about this plugin.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
The plugin can be installed from the Dashboard itself through Plugin search or through uploading a .zip file. After installation, the plugin can be found under Appearance tab in Dashboard Panel.

Typography in Appearance Tab
The plugin has its own Settings Page. The image below shows you the welcome screen.

Google Typography Settings Page
Adding a new typography is easy. Just look for the Add New Button and click on it.

Add New Font button
After clicking on the Add New button, a blank text area appears. This is the area were you add text for previewing the fonts. Below this you find the form fields for specifying the font details.

Adding New Typography
The drop down menu lets you choose fonts. It also has a pixel, color and CSS selector.

Choosing a Google font
You can add as many font styles as you need.

Adding Custom Typography to Site Elements
How to find the CSS Selector in Chrome
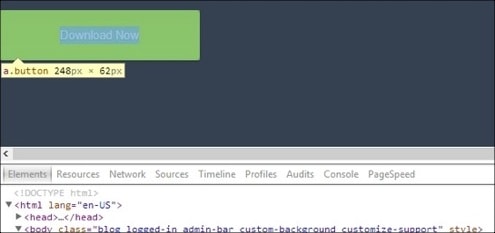
If you are not sure what the CSS selector is for a specific piece of text on your site, you can use Inspect element in Chrome. If you use Firefox you can also get this functionlaity using the Firebug extension. Just Highlight the text you want to modify on the site and right click on it to find the “Inspect Element” option. This option allows users to peek at the CSS code and identify the code used for the text. This code will be used to change the existing font style on the page. In this case we will use “a.button” to change the font on the button showed on the example.

Finding CSS code of text
After finding the text’s corresponding CSS code, you copy it and paste it into the CSS selector shown in the image below.

Setting up the font definition to target the a.button selector
Once saved the font on the button has been changed to reflect the definition made in the Google Typography plugin.

Google Font typography in action.
Typography improves readability when used correctly and flexibility for changing fonts, colors and size often comes in handy. With Google Typography plugin, you have all you need for getting that custom typography you want for your site. This plugin is very user friendly as it only leaves users to type the text they want and choose other elements such as size and color. However, what this plugin lacks is settings for advanced typography such as line-height which is sometimes needed to make the design perfect. Overall however, it is a great plugin for getting a simple and easy to use font manage,ent solutions for your WordPress website. For details about this plugin, you can check it right here.
Anders is Co-founder of Tripwire Magazine. He is into WordPress topics, Web design, Web-development and also interested in SEO and Online Marketing. He has started Splashmagazine.com and he’s also writing for other blogs. Anders is a passionate blues musician and a family-man, as well.





Thanks, this is just what I was looking for!
I love this plugin but i have a doubt, it would add some extra time into your wordpress theme to load. Thanks for posting this wonderful review.
Hi Rakesh,
Thank you for your kind feedback – glad you liked it.
Kind regards,
Sofie