Contents
- Responsive Bootstrap Portfolio And Lightbox – MORE INFO
- Revolution Lightbox– MORE INFO
- HoverAlls v1.3 – MORE INFO
- Highslide JS – MORE INFO
- Slimbox 2, the ultimate lightweight Lightbox clone for jQuery – MORE INFO
- FancyBox – MORE INFO
- Lightview – MORE INFO
- ViewBox – Media Browser – LightBox Alternative – MORE INFO
- Lightbox 2 – MORE INFO
- boxy – Facebook-like dialog/overlay, with frills – MORE INFO
- Lightbox JS – MORE INFO
- SimpleModal – MORE INFO
- PIROBOX EXTENDED V.1.0 – jQuery plugin – MORE INFO
- ModalBox – MORE INFO
- PrettyPhoto – MORE INFO
- Litebox – MORE INFO
- jQuery SuperBox! – MORE INFO
- jQuery lightBox plugin – MORE INFO
- Fancy Zoom (jQuery) – MORE INFO
jQuery lightbox plugins are used for presenting images, videos and html content in an elegant and very focused way.
A page with lightbox enabled elements e.g. images a user click will open a modal window where a larger version of the image is presented. The advantages are obvious as users are not required to leave the page to view the content presented by the lightbox and because the area around the featured element is typically faded out, focus is increased at what is important. Some image lightbox plugins even include gallery capabilities and allow visitors to browse through a set of images from a lightbox control panel.
Online marketers have picked the lightbox technique up and use the modal windows to present their email signup forms, social like/follow requests etc. as a non blockable popup effect. There are many plugins for e.g. WordPress to quickly implement popup style solutions like this.
The lightbox features was initially implemented the hard way in JavaScripts but as popularity grew most of the solutions were created using frameworks like jQuery and this way they are much simpler to use on a web page.
Another popular and related way to create dynamic web pages is using jQuery tooltips. While lightboxes are often configured to open up and close when clicked tooltips are often activated on mouse over. Further, they are not typically designed to fade out the entire page but simply add the tooltip next to the element it is attached to.
Below you will find a useful selection of jQuery lightbox plugins. Please let us know in a comment if we missed some great resources!
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
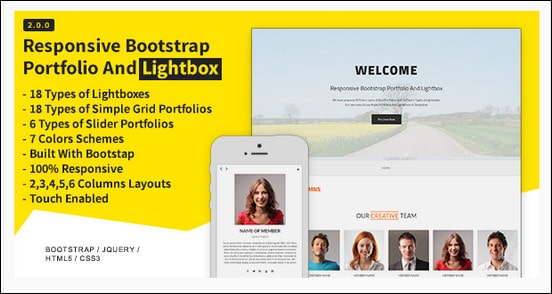
Responsive Bootstrap Portfolio And Lightbox – MORE INFO

Responsive Bootstrap Portfolio And Lightbox plugin is responsive and it comes with more than 18 lightboxes, simple portfolios and 6 portfolio sliders.
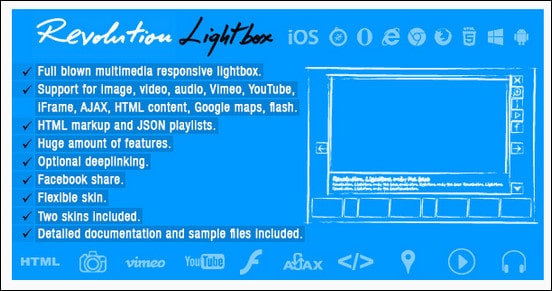
Revolution Lightbox– MORE INFO

Revolution Lightbox is a powerful responsive lightbox plugin that look great on all major browsers and mobile devices and comes with a ton of useful features.
HoverAlls v1.3 – MORE INFO

HoverAlls is a unique jQuery animation plugin that allows you to create animation effects quickly – without any knowledge of Javascript or jQuery. With over 40 settings, HoverAlls can create unique animations for nearly any type of effect desired.
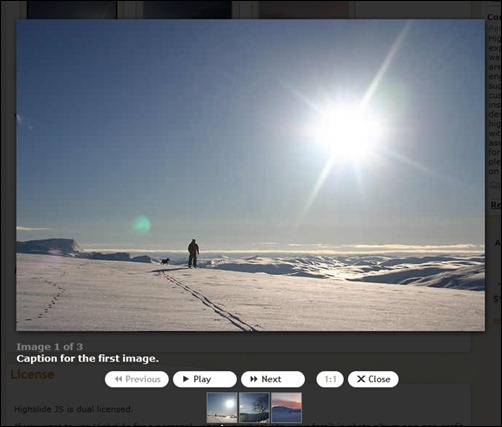
Highslide JS – MORE INFO
Highslide JS is an image, media and gallery viewer with lots of configuration options. Among others it features single click feature where after the image has been opened or HTML popup, the user can scroll further down or leave the page without closing it. Also, it has outstanding, unconditional and free user support for both commercial and non-commercial users. – Free Plugin
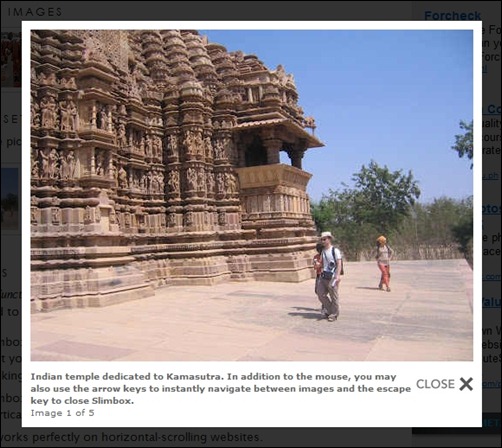
Slimbox 2, the ultimate lightweight Lightbox clone for jQuery – MORE INFO
Slimbox 2 is a 4 KB visual clone of the popular Lightbox 2 script by Lokesh Dhakar, written using the jQuery javascript library. It was designed to be very small, efficient, standards-friendly, fully customizable, more convenient and 100% compatible with the original Lightbox 2. – Free Plugin
FancyBox – MORE INFO
FancyBox is a tool for displaying images, html content and multi-media in a Mac-style “lightbox” that floats overtop of web page. – Free Plugin
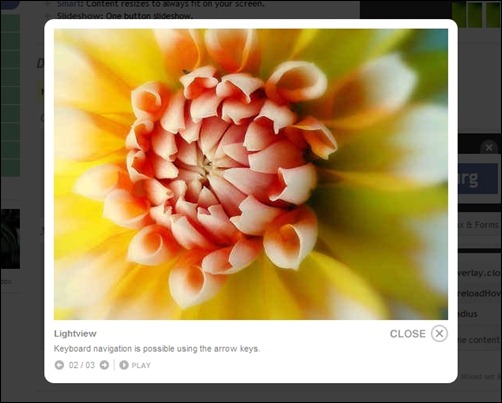
Lightview – MORE INFO
Lightview was built to change the way you overlay content on a website. – Free Plugin
ViewBox – Media Browser – LightBox Alternative – MORE INFO
The script is a complex jQuery LightBox Alternative. It offers Photo Galleries, Support for video (YouTube and Vimeo), Built-in player – JW Player, The ability to set keys to control etc.
Lightbox 2 – MORE INFO
Lightbox is a simple, unobtrusive script used to overlay images on top of the current page. It’s a snap to setup and works on all modern browsers. – Free Plugin
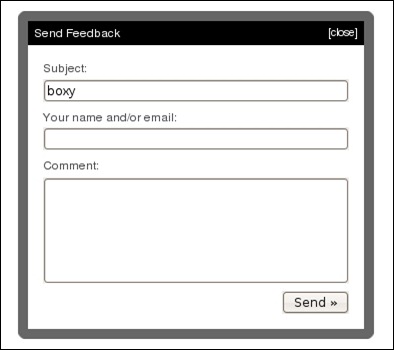
boxy – Facebook-like dialog/overlay, with frills – MORE INFO
Boxy is a flexible, Facebook-style dialog box for jQuery with support for dragging and size tweening. It differs from other overlays I’ve seen by providing an object interface to control dialogs after they’ve been created. And for simple usage scenarios, boxy also provides a jQuery plugin for automatically hooking up links and forms, as well as an ask() helper for presenting multiple choices to the user.
Lightbox JS – MORE INFO
Lightbox JS is a simple, unobtrusive script used to overlay images on the current page. It’s a snap to setup and works on all modern browsers.
SimpleModal – MORE INFO
SimpleModal is a lightweight jQuery Plugin which provides a powerful interface for modal dialog development. Think of it as a modal dialog framework. SimpleModal gives you the flexibility to build whatever you can envision, while shielding you from related cross-browser issues inherent with UI development.
PIROBOX EXTENDED V.1.0 – jQuery plugin – MORE INFO
Pirobox is an awesome jQuery lightbox plugin that features a slider functionality. – Free Plugin
ModalBox – MORE INFO
ModalBox is a JavaScript library for creating modal dialogs or wizards (sequences of dialogs) without using conventional popups and page reloads. It’s inspired by Mac OS X modal dialogs. It may also be useful for showing bigger versions of images. – Free Plugin
PrettyPhoto – MORE INFO
PrettyPhoto is a jQuery lightbox clone. Not only does it support images, it also support for videos, flash, YouTube, iframes and ajax. It’s a full blown media lightbox. – Free Plugin
Litebox – MORE INFO
Litebox is a modified version of Lightbox v2.0 created with one thing in mind, size reduction. Litebox utilizes the 3kb javascript library moo.fx in association with prototype.lite, giving us the basic tools we need to make this work and you the ability to expand. – Free Plugin
jQuery SuperBox! – MORE INFO
jQuery Superbox! is a script which allows you display windows with lightbox effect. – Free Plugin
jQuery lightBox plugin – MORE INFO
jQuery lightBox plugin is simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery´s selector. – Free Plugin
Fancy Zoom (jQuery) – MORE INFO
This works with any html (images, text, headings, flash). The only caveat is it doesn’t currently work with AJAX. Whatever you want to zoom to must be html already on the page.
Sonny M. Day is a passionate SEO and web design enthusiast who loves photography, mountain climbing, snorkeling and dirt bike riding.





















great
Great list, thanks very much.
Very nice gift, awesome resources, thanks
The most of them looks very nice. I think the most important plugin is the mobile plugin. Smartphoneusers are a big part of our websites and we have to develop many mobile pages. And a nice look is important for all visitors. So thank you for your helpfull list of nice plugins.
Amazing set of plugins to display images. I have a travel site and want to displace images, I think a plugin like this would be help tremendously. I am very much inclined to use sliders or gallery type plugins where one can view images quickly. Also plugins where a small image in used and then a larger version of the image is shown is a good idea to reduce size and cluttering on the post.
Hi Sharma, is not so difficult to have a small image in use and then a larger version of the image to be shown, depend very much of what popup plugin you use. That plugin should have the possibility to call itself using a class tag or inline html. Let`s say you are using SPEEDO Popup plugin, then you could use something like this: This will trigger the popup and you will load into window box, the big image (BIG-pic.jpg). Also, you can have there a link, and the popup will automatically load the link into an iframe. By the… Read more »
Hi,
thats a nice article about the lightboxes. The most of them looks very nice. I think the most important plugin is the mobile plugin. Smartphoneusers are a big part of our websites and we have to develop many mobile pages. And a nice look is important for all visitors. So thank you for your helpfull list of nice plugins.