Contents
- Beautiful Data – MORE INFO / DEMO (Premium)
- jPaginator – MORE INFO / DEMO (Free)
- Query Quick Pagination – MORE INFO / DEMO (Free)
- Pajinate – A jQuery Pagination Plugin – MORE INFO / DEMO (Free)
- SimplePagination – MORE INFO / DEMO (Free)
- jQuery Simple Content Sorting Plus Plugin – MORE INFO / DEMO (Premium)
- Easy Paginate jQuery plugin for pagination – MORE INFO / DEMO (Free)
- Pagination with Jquery, PHP , Ajax and MySQL – MORE INFO / DEMO (Free)
- jqPagination – MORE INFO / DEMO (Free)
- Sweet Pages: A jQuery Pagination Solution – MORE INFO / DEMO (Free)
- jPaginator – MORE INFO / DEMO (Free)
- jQuery Pagination Plugin: Smart Paginator – MORE INFO / DEMO (Free)
- Jquery-Php AJAX Pagination – MORE INFO / DEMO (Free)
- [exec]echo get_avatar( get_the_author_email(), ’80’ );[/exec]
jQuery Pagination plugins are scripts that you can integrate on your website to split pages and posts into several pages. Website pagination can be done two ways.
By using, a plugin that divides the data into several pages after it is loaded into the page, or by using a server-side pagination where the necessary amount of data is extracted from the database and then loaded on the pages.
Pagination can be a good way to get more page views on your website and this way also improve the bounce rate. Splitting content into minor pieces, however, may not always be a great idea from a SEO perspective. Still as always it is most important to make sure users find your pages easy to navigate and consume.
Unless you are dealing with large amounts of data on your website, jQuery pagination plugins will usually do the job. They can handle small to average data sets and creates the pages on the client-side. To help you along the way, we are sharing with you some of the jQuery pagination plugins that can help you create proper pagination setups on your websites. Another great way to paginate / show content as slides is to use jQuery slider plugins. Sliders also allow you to help users to view a lot of important content where little space is available. Most of these plugins are free and they come in different designs. Enjoy!
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Beautiful Data – MORE INFO / DEMO (Premium)

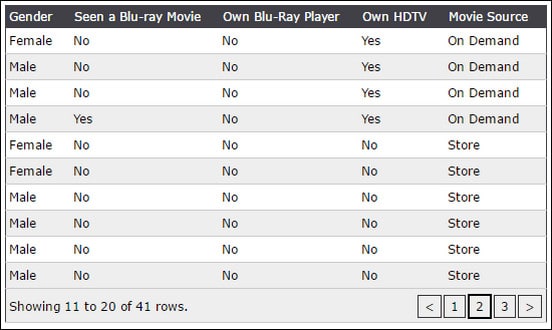
Beautiful Data is a great way to turn a boring HTML table into something that supports features like paging and sorting. This jQuery plugin can also access data from CSV and JSON just by specifying the source file.
jPaginator – MORE INFO / DEMO (Free)

jPaginator is a nifty jQuery plugin by Remy Elazare which combines pagination and scrolling in a simple user interface.
Query Quick Pagination – MORE INFO / DEMO (Free)

Use Quick jQuery Pagination to convert long lists and page content into numbered pages in seconds!
Pajinate – A jQuery Pagination Plugin – MORE INFO / DEMO (Free)

Pajinate is a simple and flexible jQuery plugin that allows you to divide long lists or areas of content into multiple separate pages. Not only is it a simpler alternative to server-side implementations, the time between paginated-page loads is almost nil (up to a reasonable page-size of course).
SimplePagination – MORE INFO / DEMO (Free)

A simple jQuery pagination plugin and 3 CSS themes.
jQuery Simple Content Sorting Plus Plugin – MORE INFO / DEMO (Premium)

This plugin creates a simple content sorter for your content and allows you to control your content with pagination! Simple Content Sorting provides a clean and easy way to beautify your interface by providing a slick client side sorting mechanism. You heard correctly, no page loading happens as the sorting takes place since its all done with JavaScript.
Easy Paginate jQuery plugin for pagination – MORE INFO / DEMO (Free)

This plugin allows you to browse easily through the list of items with pagination controls. It is very easy to implement and very lightweight so it might come in handy to use in your own projects. It’s main purpose is to view certain number of list items at once, but it can also be set up to view one item by one.
Pagination with Jquery, PHP , Ajax and MySQL – MORE INFO / DEMO (Free)

This tutorial will show you how to create a beautiful pagination on your website using jQuery, MySQL and PHP. It has added extra features like First, Previous, Next and Last buttons.
jqPagination – MORE INFO / DEMO (Free)
jqPagination is a jQuery plugin that provides a newer method of pagination for your web site or application. Instead of displaying a list of page numbers like traditional pagination methods jqPagination uses an interactive ‘Page 1 of 5’ input that, when selected, allows the user to enter their desired page number. The plugin will ensure that only valid pages can be selected, a valid request will result in the paged callback. First, previous, next and last buttons work out of the box, but are optional.
Sweet Pages: A jQuery Pagination Solution – MORE INFO / DEMO (Free)

Sweet Pages is jQuery plugin that will enable you to convert a regular unordered list of items into a SEO friendly set of easily navigatable pages. It can be used for comment threads, slideshows, or any kind of structured content.
jPaginator – MORE INFO / DEMO (Free)

jPaginator is a jQuery plugin for pagination. It’s fun, intuitive, it comes with a slider and you can ask for an unlimited number of pages.
jQuery Pagination Plugin: Smart Paginator – MORE INFO / DEMO (Free)

Smart Paginator is a comprehensive jQuery Pagination plugin that makes adding pagination very simple task, all the navigation logic is built in and it is also very customizable. Smart Paginator jQuery Pagination plugin can also filter your data automatically on client side.
Jquery-Php AJAX Pagination – MORE INFO / DEMO (Free)

Jquery-Php Ajax Pagination is used to create Ajax Based Pagination for your website.It is better to have Ajax Pagination on Your Webpage as Ajax Pagination will load only the specific part rather than whole page thus speeding up the loading time of the website.
[exec]echo get_avatar( get_the_author_email(), ’80’ );[/exec]
Sonny M. Day is a passionate SEO and web design enthusiast who loves photography, mountain climbing, snorkeling and dirt bike riding.






Hey,
The last two’s are not working correctly. Everything else i don’t care because i only want the method which takes care the height of the Div.
none of them are any use whatsoever.. None of them remember page state so there’s no back button functions and upon refresh the content is reset.. Say a user is on page 20 of 50 of a list of articles and they click to read the article then click back, they have to start all over again from page 1.
thanks.