Contents
Yahoo! query language (YQL) is an SQL-like query language created by Yahoo! as part of their Developer Network. YQL is designed to retrieve and manipulate data from APIs through a single Web interface, thus allowing mashups that enable developers to create their own applications.
Initially launched in October 2008 with access to Yahoo APIs, February 2009 saw the addition of open data tables from third parties such as Google Reader, the Guardian, and The New York Times. Some of these APIs still require an API key to access them. Yahoo introduced the capability to execute the tables of data built through YQL using JavaScript run on the company’s servers for free. In this post, I listed some excellent tutorials to get you started on learning YQL. Enjoy!
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);echo $filestr;[/exec]
Before you dig in I’ll recommend that you check out some WordPress magazine themes for building an online magazine. This kind of theme is perfect for applying some YQL i think!
1. Learning Yahoo Query Language
This tutorial shows how to include JavaScript in an Open Data Table definition that is executed by the YQL Web service. The JavaScript in the Open Data Table for this tutorial includes external libraries and uses OAuth to make an authorized call to the Netflix API. With the Netflix Open Data Table, you can then run YQL statements from the YQL console or create an Open Application that searches and displays movies from the Netflix catalog.
2. Learn First YQL Application- Call YQL with JavaScript to get RSS feed
This tutorial shows how to create a simple Web application that uses YQL to fetch an RSS feed. The call to YQL is made within an HTML script tag, and the returned JSON response is parsed with JavaScript.
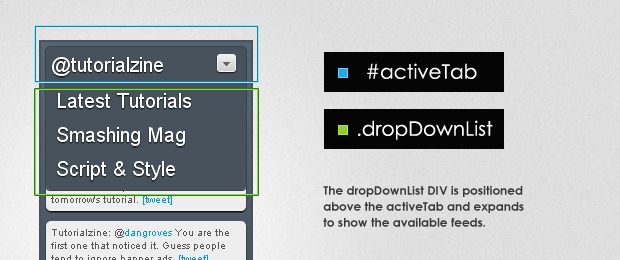
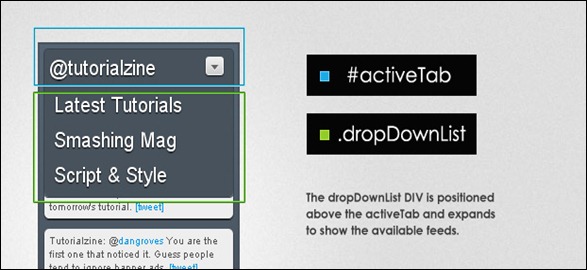
3. Making a Sleek Feed Widget With YQL
Today we are making a sleek feed widget, that will fetch any feed and display it in your blog sidebar. You can set it up to show the latest posts from the different categories of your blog, your latest stumbles, or even people mentioning you on twitter.
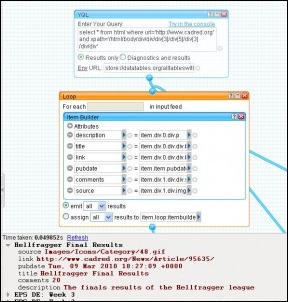
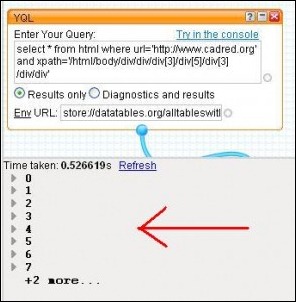
4. Caching, YQL, and Regular Expressions
5. Using Yahoo Query Language (YQL) from Flex
6. Creating YQL Open Data Tables
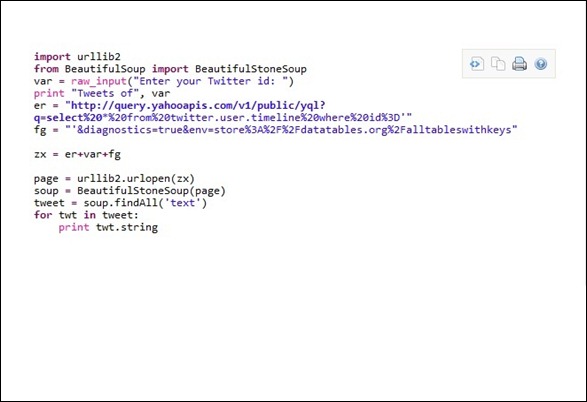
7. Twitter feed on Python using YQL and BeautifulSoup Python
8. Ajax Tutorial
9. YQL on Twitter
10. Learn How to Run YQL INSERT and DELETE Statements
11. Dynamic FAQ Section YQL
12. Create a Twitter Status Updater Using YQL and JavaScript
13. Short Tutorial on YQL Query
14. Python YQL
15. Using YQL As a Proxy for Cross Domain Ajax
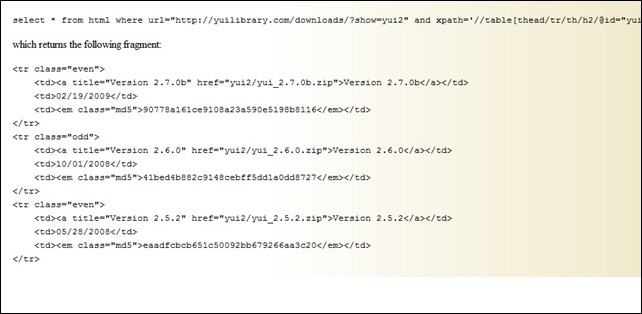
16. Using YQL and Yahoo for Creating a Feed and Screen Scraping
17. Make a Stock Quote App: Search Stock Data with YQL
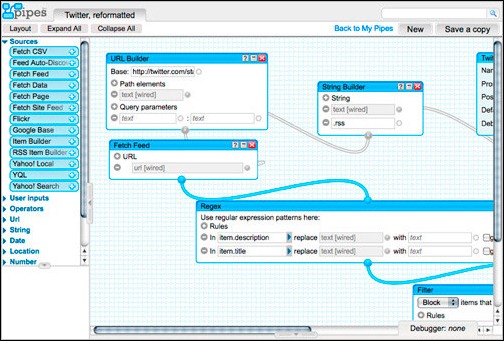
18. Sorting YQL into RSS feed format using YahooPipes
19. Combined Facebook, Twitter & RSS Social Stats with jQuery, PHP & YQL
20. YQL: Using web content for non-programmers
21. Yahoo Query Language (YQL) and PHP
22. Quick Tutorial: YQL + Pipes Working Together
23. Using PHP, YQL And RSS To Add Living Data To Your Site
Video Tutorials
24. YQL Execute Screencast & Tutorial
25. Web scraping with YQL
Thanks for reading through this post. If you want more we recommend these list posts showcasing WordPress Themes: 33+ Top WordPress Themes and this one 60 Best WordPress Themes Showcase.
If you’re building websites for restaurants you should also check this out: 29+ Awesome and Elegant WordPress Restaurant Menu Templates.
Now please leave a comment as well – we appreciate it.
Dustin Betonio is a Translation Management graduate at University of Mindanao. His earlier career was devoted on customer service outside the information highway. Currently studying Law in the same University.














Useful collection! Thank you!