Photoshop is the ideal tool for creating stunning effects in text. tripwire magazine have previously provided a huge compilation of photoshop text effect tutorials that you can find here 80+ Stunning Photoshop Text Effect Tutorials.
In this article you will work with layer styles and see that they can be very powerful when it comes to creating text effects. The purpose of this tutorial is to turn standard plan text into glass.
To make sure you will have access to all the stesp needed and don’t miss any tricks you will be able to download PSD files containing the end result.
[exec]$filestr = file_get_contents(‘http://www.tripwiremagazine.com/googleadsensebelowmoretag.inc’);
echo $filestr;[/exec]
Step 1:
The first thing you need to do is to create a new file with dimentions 600×300 px, 72 dpi. Once this is done you should add a preferred back and you may just create a simple gradient as I did in the tutorial.
The gradient should go from Black to #9d2929.


Step 2:
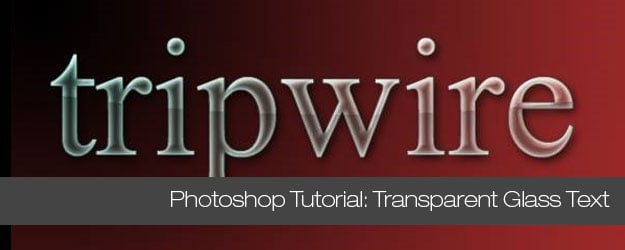
Next step is to add a text layer with the text you want to turn into glass. I decided to use the text “tripwire” and the font “Iskoola Pota”. In theory you can use any font and text combination you like but I would recommend that the font is not to thin and and simplistic. Also the technique is best with rather large font sizes as the details you can create makes it look very glass like. See the header image that is created using the same techniques.
You should give the text a blue/green color as shown below (#48b3a1 was used here).

It is important to point out at this stage that the styles configured in this tutorial will be adjusted to fit the specific font used. If you change font at a later stage you may need to go back and make minor adjustments.
Step 3:
In order to make the text look transparent like glass you need to decrease the overall Fill Opacity of the text Layer to 15-20%. Fill Opacity makes the layer transparent without making the entire layer and the styles transparent. Then add some outer drowshadow.

Step 4:
The inner shadow style is important for the glassy look. Apply it using screen as Blend Mode and a light blue/green color fx. #a6e3d9. Screen Blend Mode looks at each channel’s color information and multiplies the inverse of the blend and base colors. The result color is always a lighter color Screening with black leaves the color unchanged. Screening with white produces white. The effect is similar to projecting multiple photographic slides on top of each other. You may want to add a bit of outer glow but it is not important for this design.

Step 5:
In order to a a bit of 3d effect and give the glass text some volume you should add some Inner Bevel. The size property is important to play with to make it fit the specific font so that it look natural. Use Overlay for Highlight mode. It multiplies or screens the colors depending on the base color Patterns or colors. It overlay the existing pixels while preserving the highlights and shadows of the base color. The base color is not replaced but is mixed with the blend color to reflect the lightness or darkness of the original color.
Shadow Mode is turned of by setting Opacity to 0%.

Step 6:
The Satin Layer Style uses the shape of the object to create an wave like overlay. The Satin style is best for objects that are “complex” as text is comparet to fx. a simple oval object. You need to play a bit with the distance to make it fit the shape of the font used. Also add some stroke to enforce the edges.

Step 7:
Another good this to improve the glass look is to create gradient overlays that have a clean cut. Make a selection of the object in the text layer. There are problably better ways to do this but I have a habbit of using Rasterize text and then select it. I then save the selection and roll back to get back the text layer.

Create two new layers. We are going to use a gradient that is white and turns into transparent. First add it from top to bottom as shown below in one of the new layers. Then set the Blend Mode to Overlay.


In order to create the clean cut glass effect you draw an oval selection and use ctrl-I to make the selection inverse. Also you may use guides to make it more precise.

Delete the overlay once you have the right curve selection. You may want to lower the fill opacity of the overlay. The result is shown below.

Repeat the process of creating a white overaly but this time from bottom and up. Use Overlay again and reduce Fill opacity until it looks good.
This is is you have some nice looking glass text that can be used in logos etc.

Download PSD (tripwire)
Download PSD (w)
Lars started tripwire magazine back in January 2009. He is really passionate about web design, web development and loves to look into new technologies, techniques, tools etc. and to write articles for his readers.





Xnks for sharing your design work.
It’s amazing what you can do with Photoshop. A little practice and you can create eye-catching graphics for your own website and not having to entirely rely on templates, that everyone else are using.
We are LogoProDesign as a Custom Logo Designer, We checked your artwork collections. Those are amazed us. Thanks for that type of good work collections. We regularly checked your website for good artwork example.
Thanks
David Thomas
thanks for share 🙂
i see, now i know the way to make it
thanx for sharing.. 😀
wow.. it’s really a good tuts !thanks 🙂
[…] Photoshop Tutorial, Create Logo with Transparent Glass Text Photoshop is the ideal tool for creating stunning effects… […]
Can you please help me out with this tutorial? Ive followed two to three tutorials for glass effects buh i failed at the glass cutting or inverse section. Is there any way that i can mail u the psd file and u can do the final two touches? Please? 🙂
Photoshop Tutorial, Create Logo with Transparent Glass Text…
In this article you will work with layer styles and see that they can be very powerful when it comes to creating text effects. The purpose of this tutorial is to turn standard plan text into glass.
…
[…] View post: Photoshop Tutorial, Create Logo with Transparent Glass Text … […]